Aquí está disponible el PDF de la charla
Título

¿Qué le pedimos a una fuente?

Lo primero, aunque no sea el término más correcto usaré fuente como sinónimo de familia tipográfica a lo largo de la charla.

Ya sabemos que una fuente es capaz de transmitir información sin necesidad de formar ni una sola palabra, depende del diseño de la fuente. Pero por regla general lo que le vamos a pedir a una fuente es que sea el instrumento para representar un texto. Y como la finalidad del texto va a ser transmitir un mensaje será necesario que el texto se pueda leer.
Las palabras clave
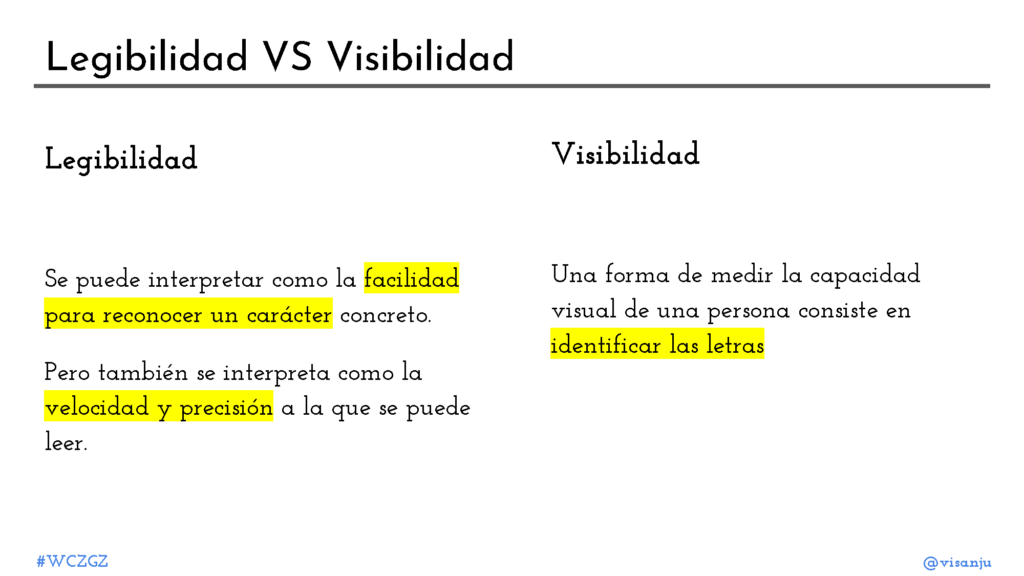
Legibilidad

Legibilidad (legibility) es un concepto que resulta fácil de entender cuando lo escuchamos pero no es fácil de definir. Para la RAE tiene que ver con que algo se pueda leer. En cambio el Diccionario Digital de Nuevas Formas de Lectura y Escritura profundiza más en la definición: «Grado de facilidad para la lectura que puede ofrecer un texto, centrado principalmente en aspectos tipográficos, visuales o espaciales» . Esta segunda definición ya apunta a que la legibilidad depende del aspecto del texto, y eso, en parte es la fuente elegida.
Otros autores pueden ofrecer definiciones muy diferentes de legibilidad, por ejemplo: «capacidad para identificar un carácter en particular», «velocidad y precisión a la que se puede leer un texto», etc. incluso proponen metodologías de lo más variadas para medirlas, por ejemplo, contando el número de parpadeos que hacemos durante la lectura.
Lecturabilidad

Este es otro concepto frecuentemente asociado a la legibilidad y a la tipografía, en inglés se llama readability. En este caso la RAE no ofrece definición, pero el Diccionario Digital de Nuevas Formas de Lectura y Escritura si: «Facilidad que presentan los textos para ser leídos y comprendidos sin que el lector se vea obligado a realizar grandes esfuerzos». Entonces, la lecturabilidad depende de la redacción del texto y no de su aspecto.
Visibilidad


Los dos conceptos anteriores son poco usados en ciencias de la visión. Pero como hemos visto una de las definiciones alternativas para legibilidad hace referencia a la capacidad de identificar los caracteres y eso se parece mucho, por no decir demasiado, a la forma más extendida de determinar la Agudeza Visual (AV): determinar el tamaño que tiene la letra más pequeña que podemos identificar.
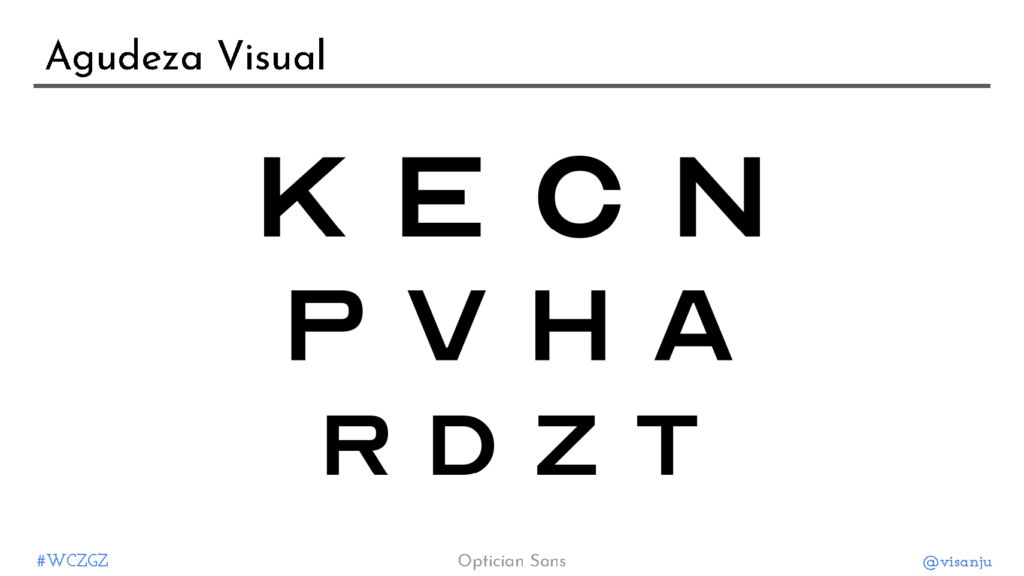
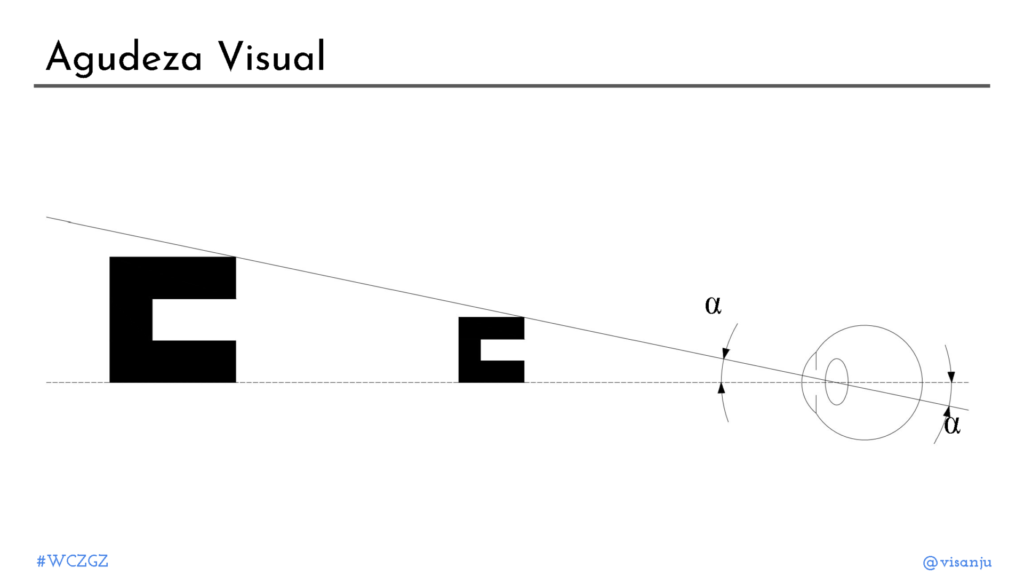
Agudeza Visual

La AV determina las capacidades del sistema visual. Para ello nos centramos en la capacidad de detectar detalles de contraste máximo. Existen diferentes formas de medir el tamaño de ese detalle, pero la más popular consiste en usar letras que siguen un diseño concreto.

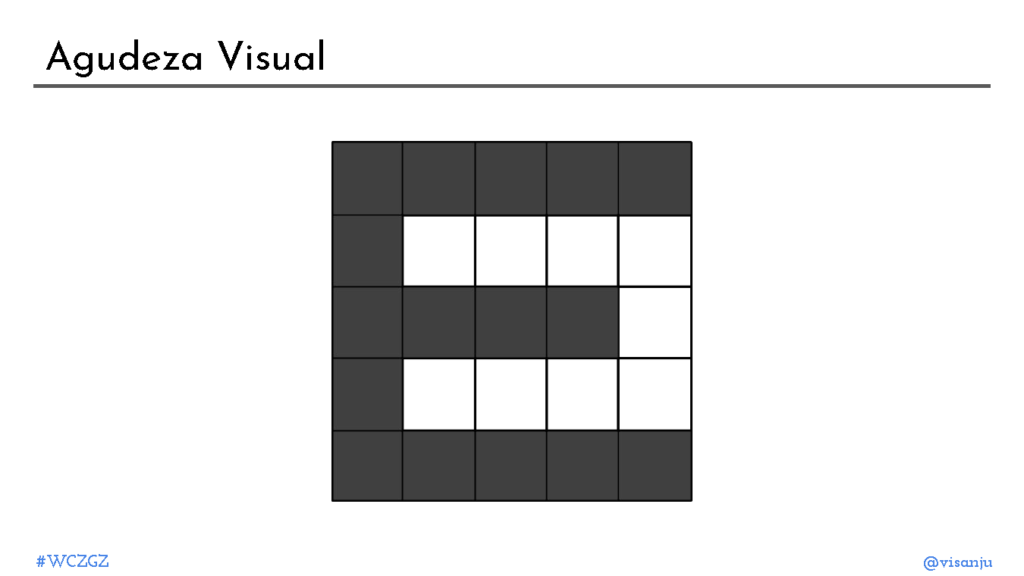
Este diseño se basa en una cuadrícula de 5×5. El tamaño del detalle coincide con el tamaño de la unidad de la rejilla pero por convenio el tamaño de la letra es de 5 unidades.

Como el tamaño mínimo depende de a qué distancia se sitúa el ojo lo que hacemos es calcular el tamaño angular. De esta forma conociendo el ángulo que es capaz de resolver el ojo podemos calcular el tamaño mínimo de la letra a cualquier distancia.
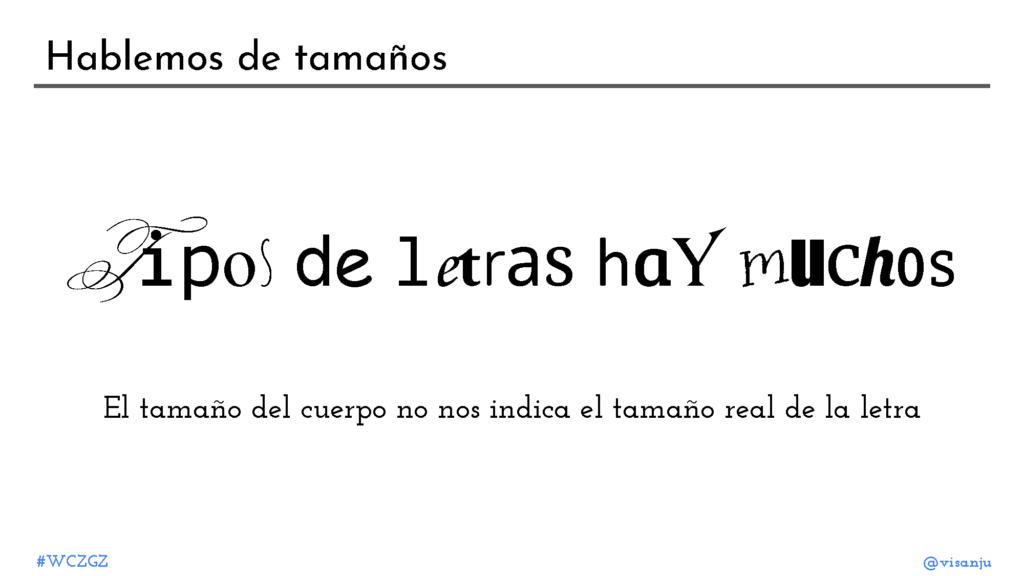
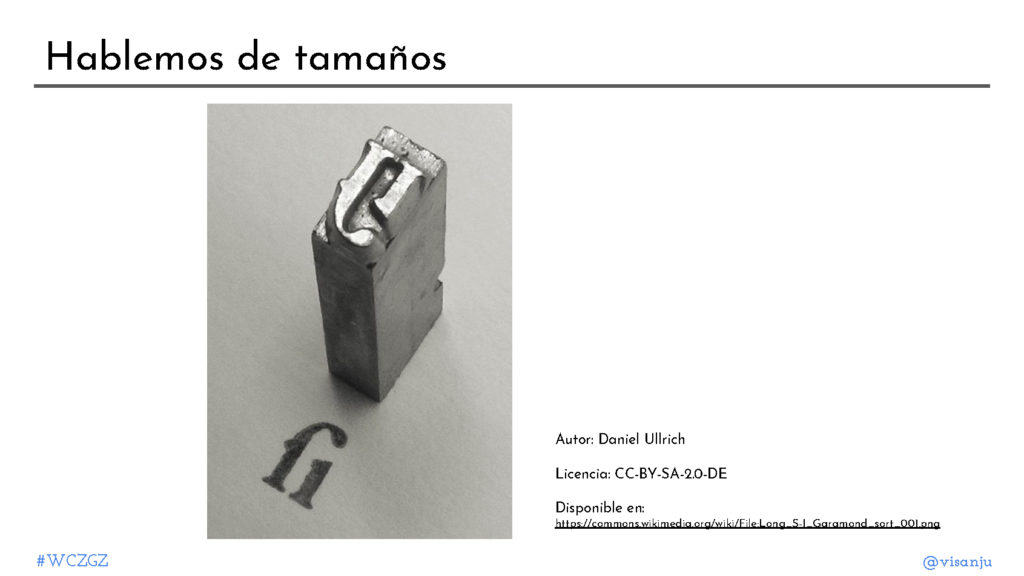
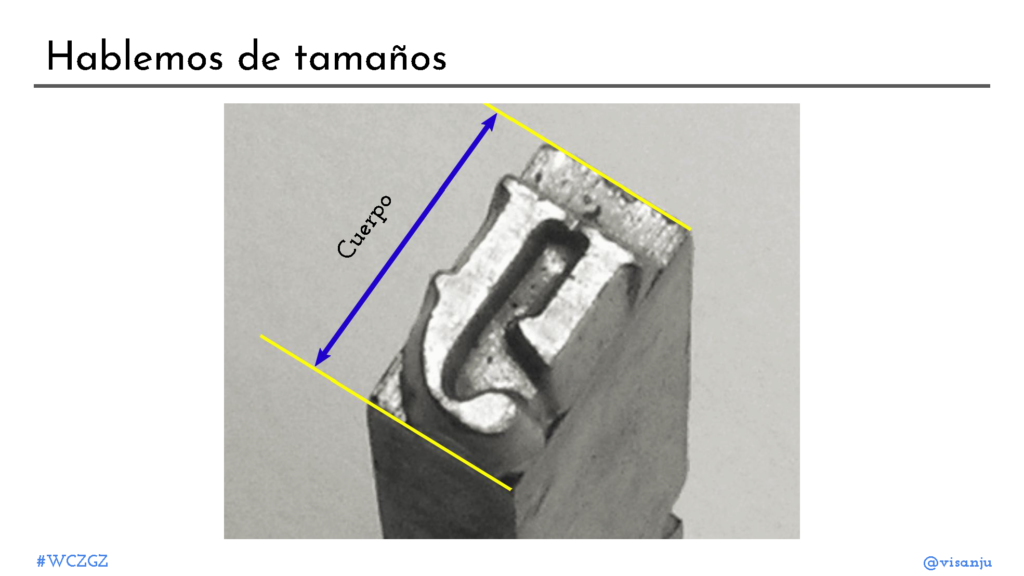
Hablemos de tamaños

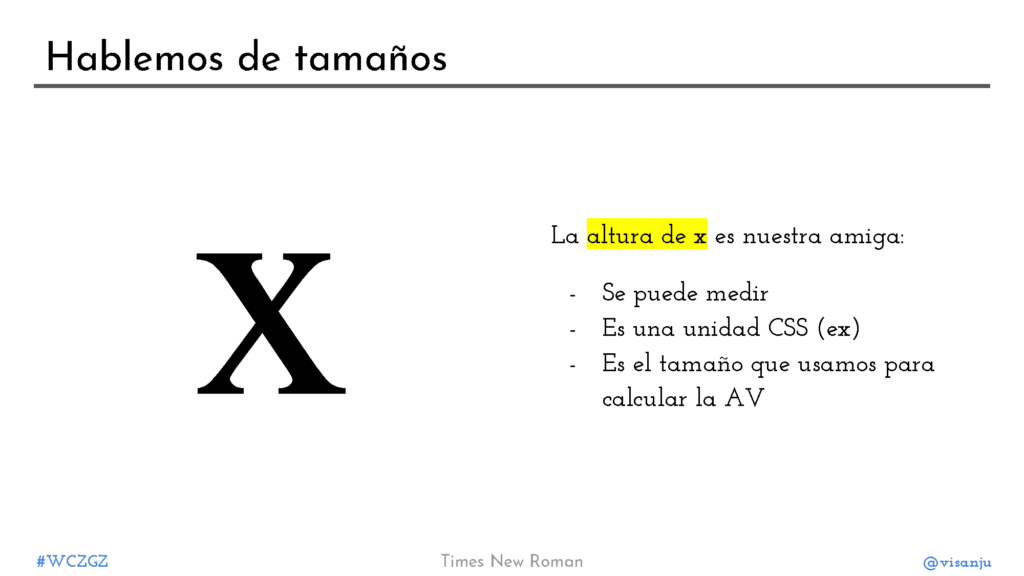
Seguro que nos hemos dado cuenta que cuando fijamos el tamaño de la letra (ya sea en el editor de textos, en Gutenberg, con CSS, etc.) algunas letras son más grandes que otras, entonces ¿qué es el tamaño de letra?


El tamaño del cuerpo no nos indica el tamaño real de la letra, en realidad es el tamaño del soporte físico en el que se encuentra la letra. Si nos remontamos a los tiempos de Gutenberg en la figura vemos una pieza de metal fundido que contiene la ligadura fi. Usando estas piezas se compone el texto a imprimir. Para que las piezas encajen bien y el texto quede perfectamente alineado es necesario que todas las piezas tengan el mismo tamaño.

Por lo tanto, el tamaño del cuerpo no nos sirve para predecir el tamaño de la letra impresa. Por esta razón se toma como referencia la altura de la x minúscula. De hecho, es una unidad que podemos usar en CSS (unidades CSS). Pero además es el tamaño que tomamos para calcular la AV que corresponde a ese tamaño de cuerpo (para más información os dejo el enlace a un estudio del mayor especialista en psicofísica de la lectura Gordon E. Legge).

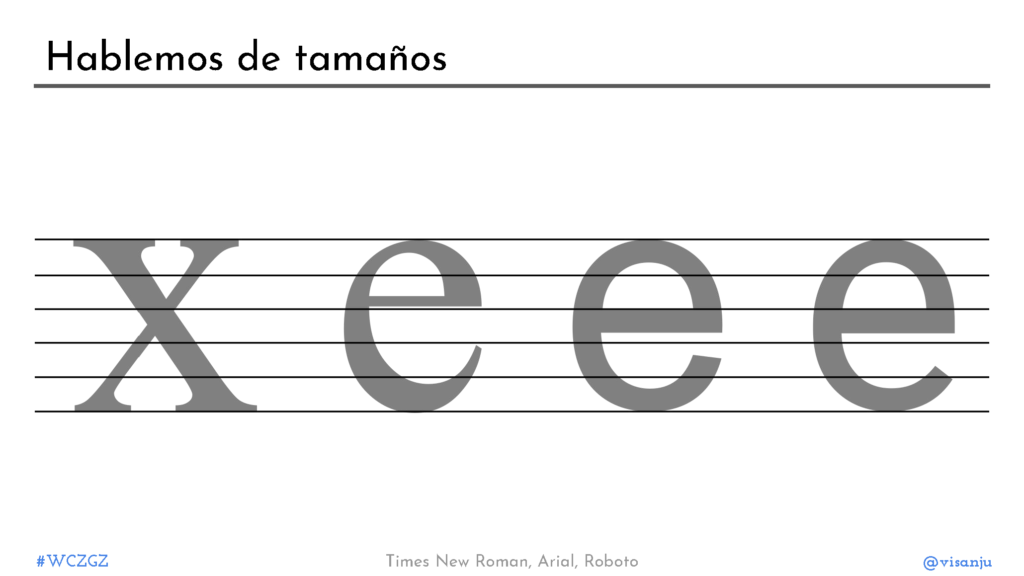
Como se puede ver en el ejemplo este criterio funciona razonablemente bien con la e en la Times New Roman. Si aceptamos que el rasgo más característico para identificar a la e es su apertura a la derecha vemos que aproximadamente es 1/5 de su altura (como en el diseño del optotipo de AV). Por el contrario la Arial opta por ensanchar el ojo ligeramente y engrosar el filete a costa de disminuir el tamaño de la apertura. Por otro lado tenemos a la Roboto, que aparentemente se parece mucho a la Arial, de hecho la altura del ojo es la misma, el grosor del filete prácticamente igual pero al apertura está mucho más ensanchada, con este simple cambio la e de la Roboto pasa a ser más visible y por tanto más legible que la de la Arial.
Velocidad de lectura
Entonces, una vez visto que el tamaño de la letra influye en su visibilidad, que además está asociada a una capacidad del sistema visual que es la agudeza visual, podemos plantearnos qué tamaños de letra son óptimos para la lectura. Para ello me remito a los resultados de Legge del siguiente estudio: Pyschophysics of reading I, Normal vision.

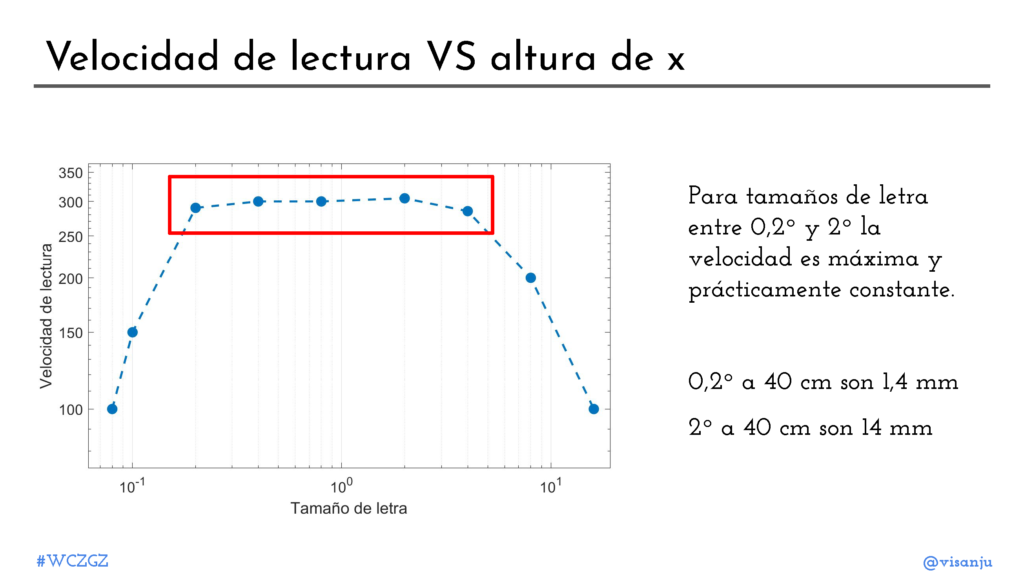
El principal resultado de este estudio fue que la velocidad de lectura efectivamente depende del tamaño del texto. Para textos muy grandes la velocidad de lectura es baja, a medida que disminuye el tamaño del texto la velocidad aumenta. Existe un rango de tamaños de letra (entre 2 y 0,3 grados) para los cuales la velocidad es máxima y prácticamente constante. A partir de 0,3 grados la velocidad disminuye bruscamente hasta que llegamos a un tamaño de letra que aunque fuese posible identificarla aisladamente sería imposible leer un texto.
Por tanto, el rango de tamaños que sería aconsejable que usemos cuando nuestra audiencia son personas con visión normal sería de entre 0,3 y 2grados. Esto, a 40 cm son aproximadamente entre 2 y 14 mm. Recuerda que el tamaño sería el de las letras minúsculas.
Escalado óptico
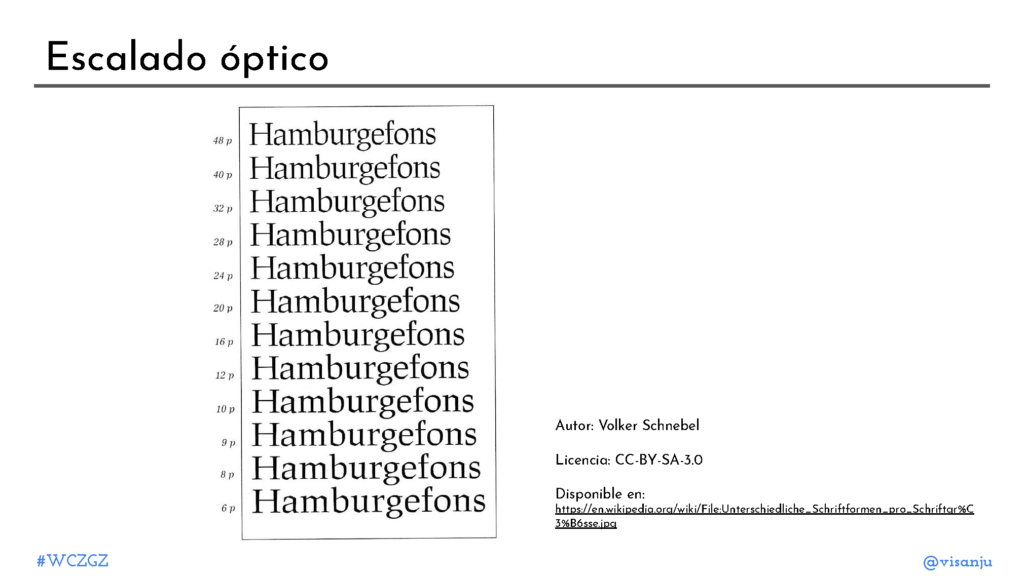
Con la digitalización de las fuentes se ha posibilitado el escalado vectorial de forma que con un único diseño se pueden obtener todos los tamaños de letra que queramos. Pero en la imprenta clásica cada tamaño requería un juego de tipos diferente (o lo que es lo mismo, cada fuente es un tamaño).

Los tipógrafos, aprovechaban para hacer ciertas modificaciones en los diseños de cada tipo con la finalidad de mejorar su legibilidad en cada tamaño. A este cambio se le llama escalado óptico y supongo que el nombre viene porque lo hacían «a ojo» (si, el chiste es malo, perdón).
Como se puede ver en el ejemplo los caracteres en tamaños grandes son estrechos y a medida que disminuye el tamaño las letras se ensanchan, se separan entre ellas y los trazos también aumentan de grosor.
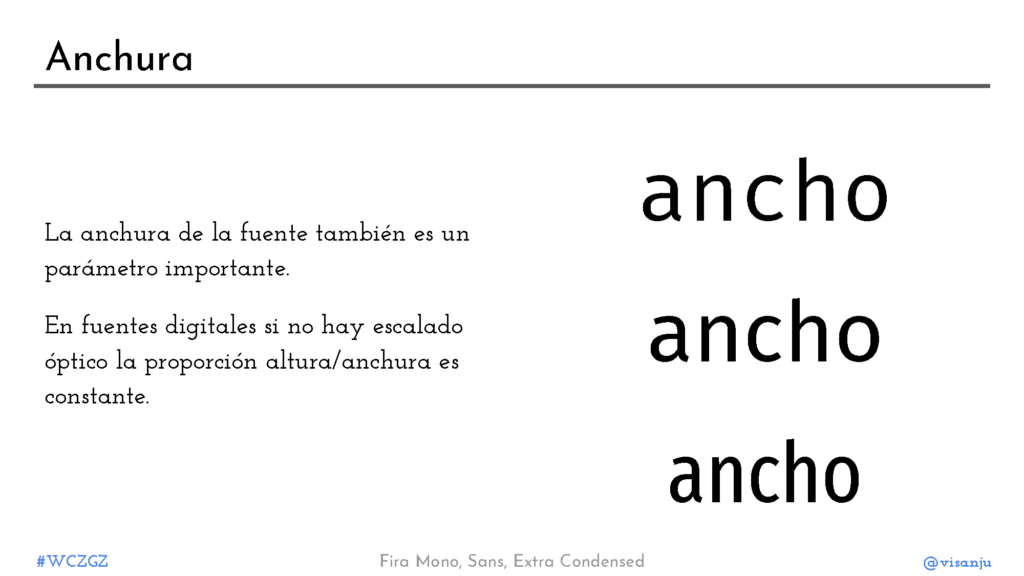
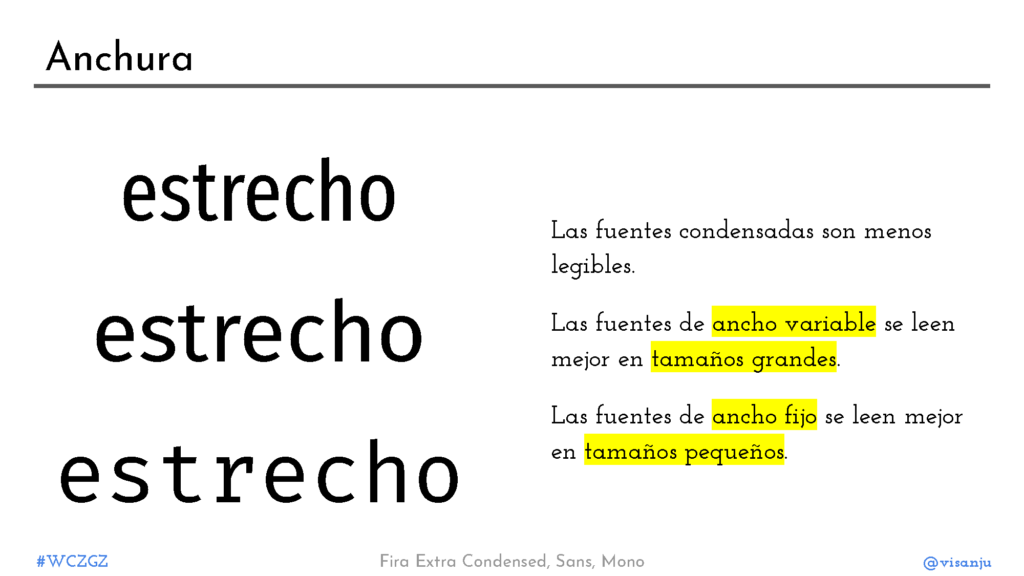
Anchura


La anchura de la fuente también es un parámetro importante. Si sabemos que no hay escalado óptico la proporción altura/anchura será constante. Hay evidencia científica de que los textos de tamaño grande se leen mejor con fuentes de ancho variable, mientras que los textos más pequeños se leen mejor con fuentes de ancho fijo.
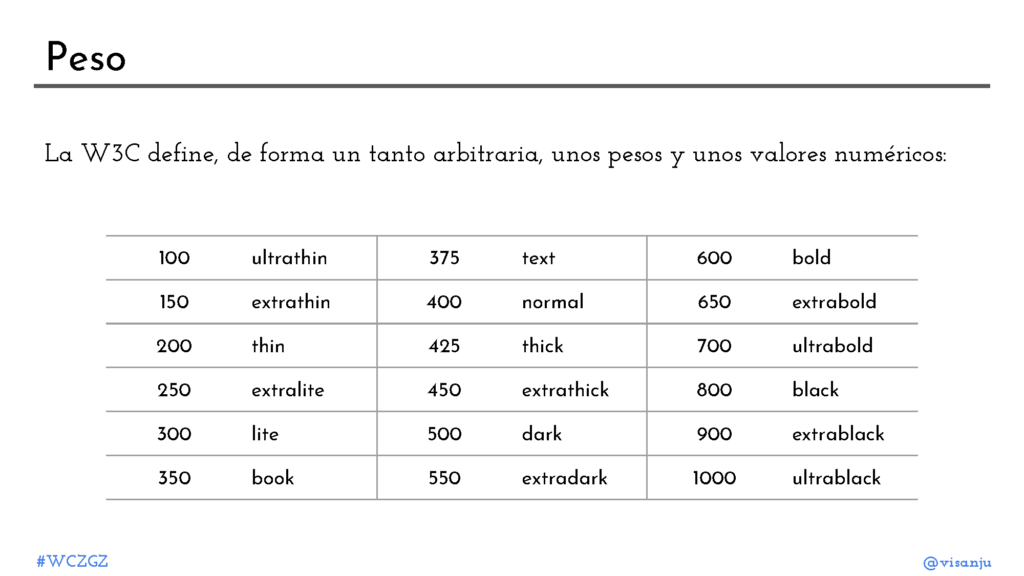
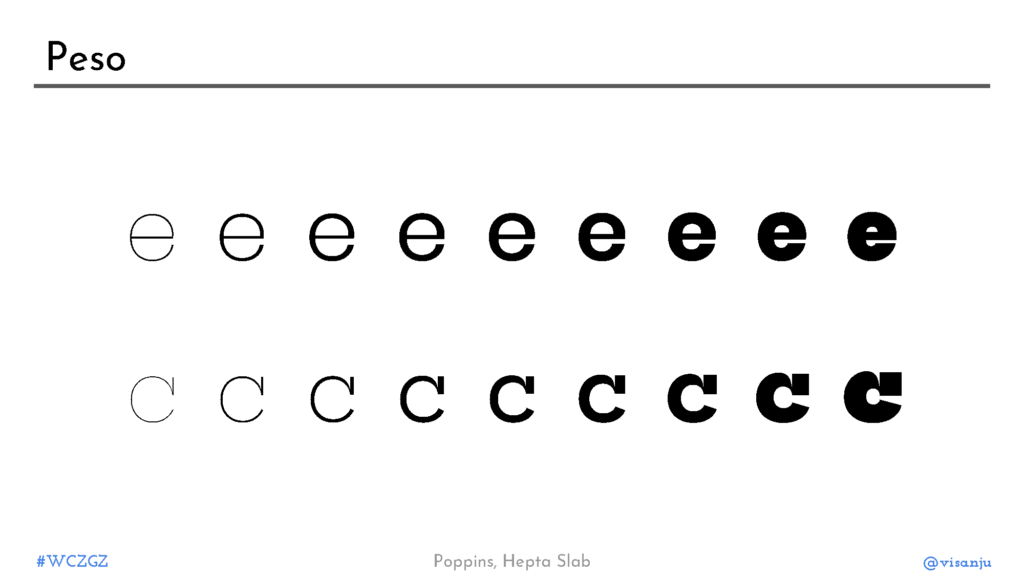
Peso


El peso hace referencia al grosor del trazo. En las Google Fonts más completas encontramos hasta 9 pesos, pero en el estándar web la W3C define 18 pesos, cada peso con un nombre no siempre muy explicativo y se le asocia un valor numérico que parece que no se corresponde con un aspecto concreto de cada fuente.
Hay estudios que encuentran que las mayores velocidades de lectura se consiguen con pesos intermedios más que con los pesos extra delgados o extragruesos. Además hay que tener en cuenta otro detalle que es fácil de observar en la imagen, a medida que aumenta el peso el diseño va modificándose. La e aumenta el grosor del trazo pero no todos por igual, el resultado es una barra más delgada y un ojo muy pequeño. En la c vemos algo similar, el grosor va aumentando, pero para que sea visible el gancho es necesario modificar el trazo de la curva, detalle que no está presente en las versiones de menor peso.
Contraste

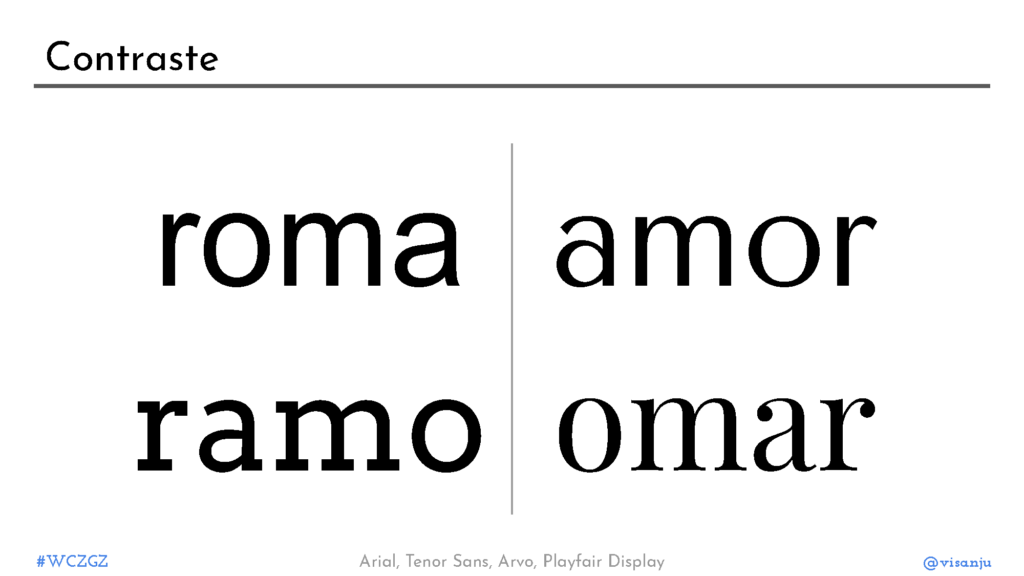
El contraste en tipografía se refiere a la diferencia en el grosor del trazo a lo largo del carácter. Fuentes como Arial o Arvo tienen un contraste prácticamente nulo mientras que Tenor Sans y Playfair Display tienen un contraste elevado. La velocidad de lectura es mayor en textos pequeños con fuentes poco contrastadas.


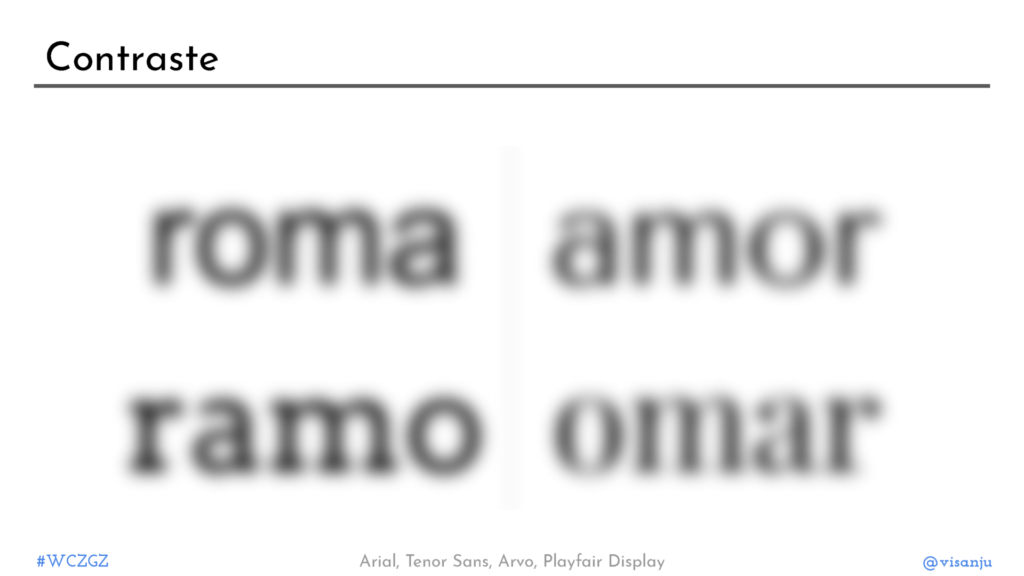
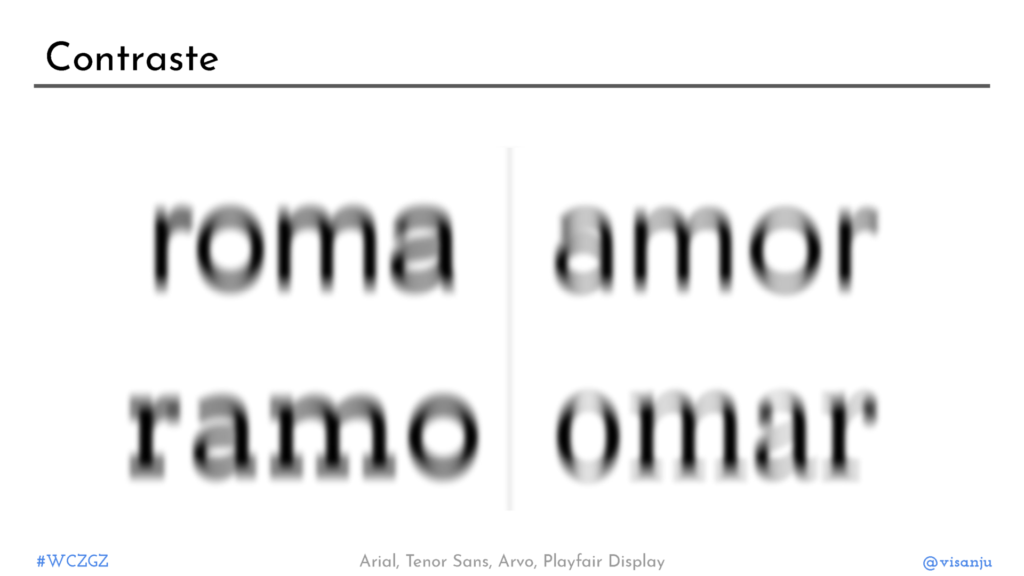
Si aplicamos un desenfoque es fácil observar que afecta más a las fuentes contrastadas haciendo que los trazos más delgados desaparezcan prácticamente. Si el contraste es astigmático puede que pequeñas cantidades de desenfoque afecten más a la visibilidad de las fuentes más contrastadas.
El dominio frecuencial
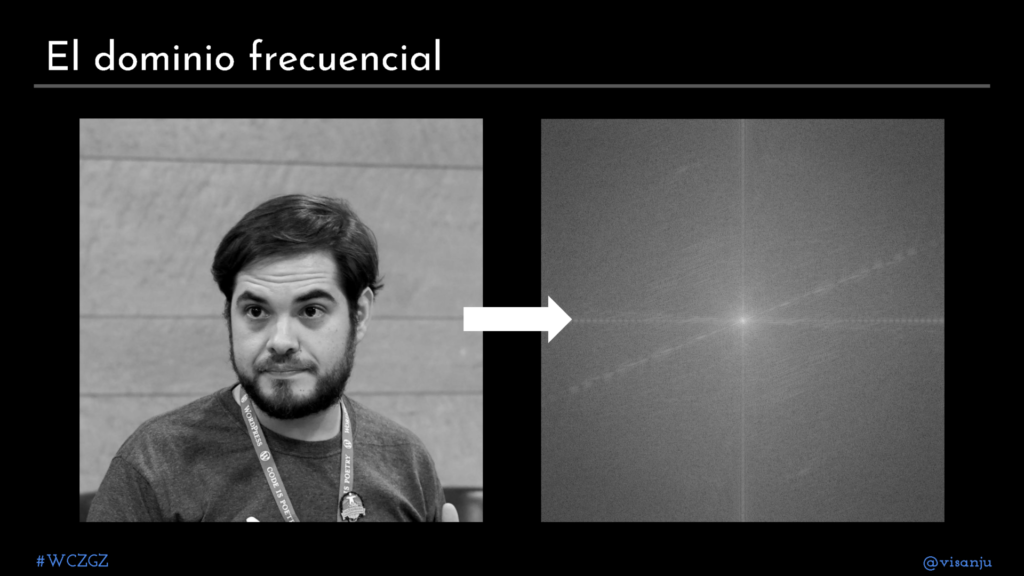
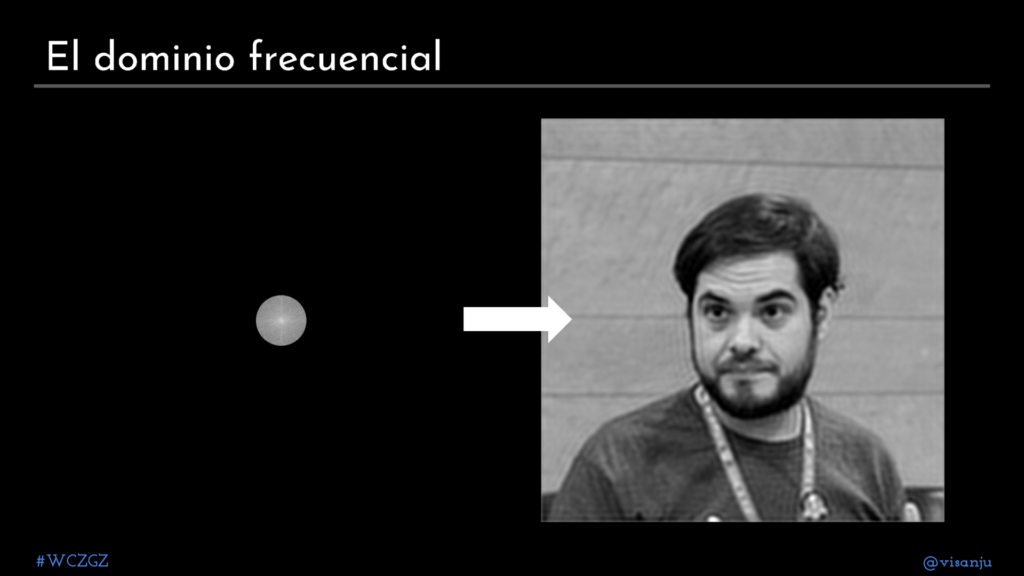
Ahora vamos a adentrarnos en una cuestión matemática que como veremos después tiene su aplicación al sistema visual y por tanto a la visibilidad de un carácter. Las imágenes en escala de grises (por simplificar) las podemos entender como una matriz de píxeles que tienen un valor de luminancia del 0 a 255. Existe una operación matemática llamada Transformada de Fourier que nos permite pasar a otra forma de expresar la imagen que es a través de sus frecuencias espaciales. El resultado de aplicar la Transformada de Fourier a una imagen es el espectro de frecuencias espaciales de la imagen, en el centro de la imagen se encuentra la frecuencia 0.

El principal atractivo de hacer esta transformación tan extraña es que en el dominio frecuencial se pueden hacer de forma sencilla operaciones que son complejas en el dominio espacial y que computacionalmente requieren tiempo. Pero es que además el sistema visual organiza transporta y analiza la información de la imagen en diferentes bandas de frecuencias espaciales.

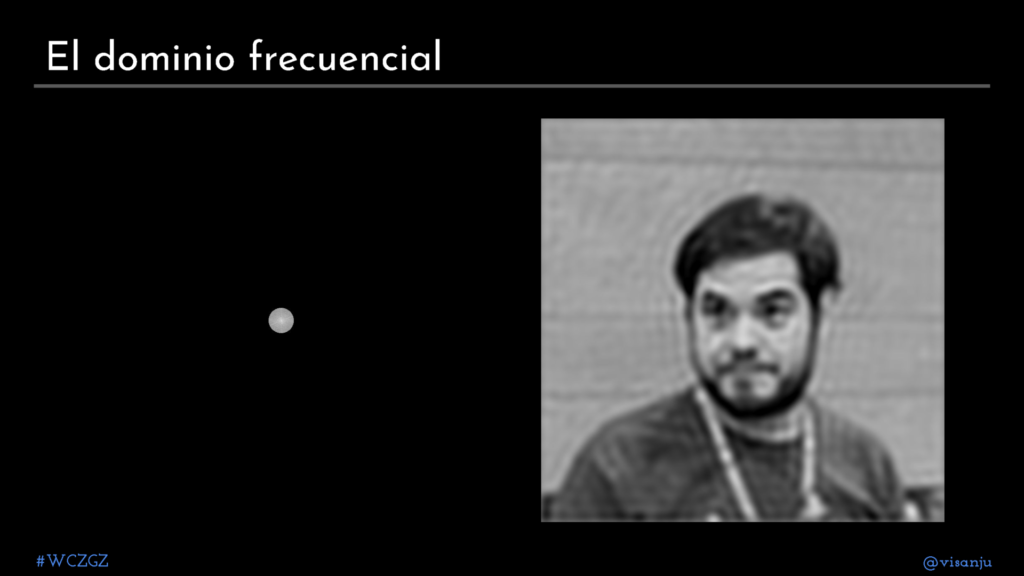
Imaginemos que eliminamos la información de frecuencias más periféricas respecto al centro del espectro. Al hacer el cálculo inverso obtenemos una imagen sin la información que hemos eliminado. En este ejemplo el resultado es una imagen que se aprecia desenfocada. Por lo tanto, las frecuencias altas tienen la información de aquello que da definición a la imagen: detalles pequeños y bordes.


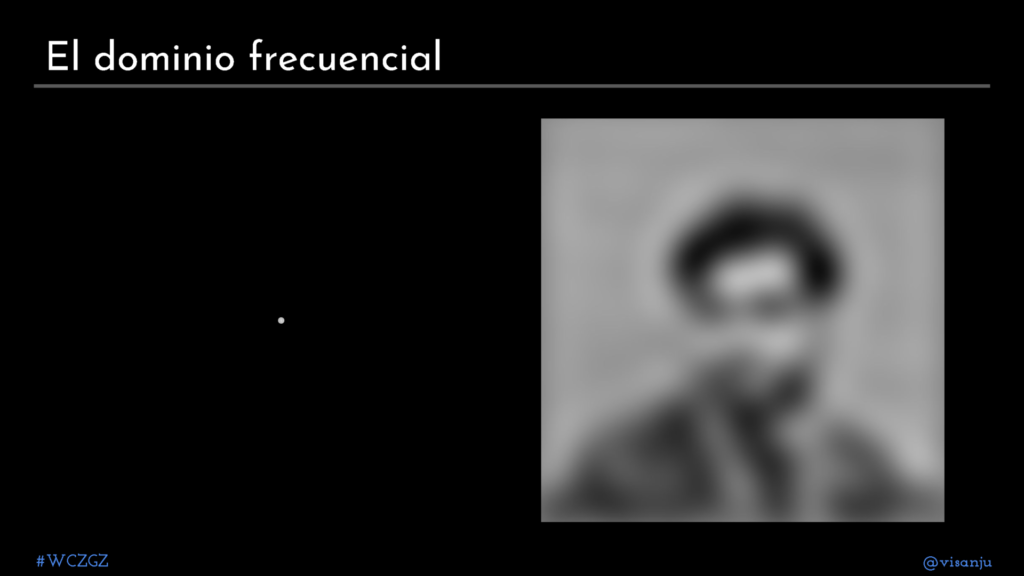
Si eliminamos casi toda la información (y nos quedamos con las frecuencias más bajas) en la imagen reconstruida solo vemos el bulto. Y si nos quedamos a medio camino (frecuencias medias) en la imagen reconstruida empezamos a ver estructuras y detalles que no son muy pequeños ni muy grandes.

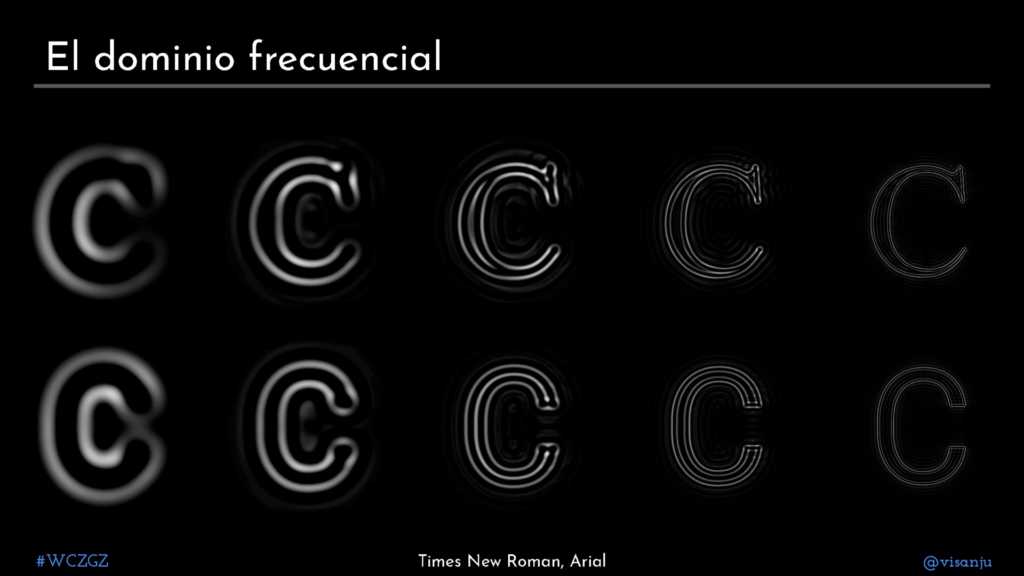
Este análisis lo podemos replicar con cualquier carácter. En este ejemplo lo he hecho con dos c, arriba Times New Roman, abajo Arial. Desde las frecuencias más altas a las más bajas apreciamos una degradación de la forma. En especial en la Times New Roman, el gancho se pierde y la apertura también. Y ¿cuándo es esto relevante? Pues cuando trabajamos con textos de tamaño pequeño.


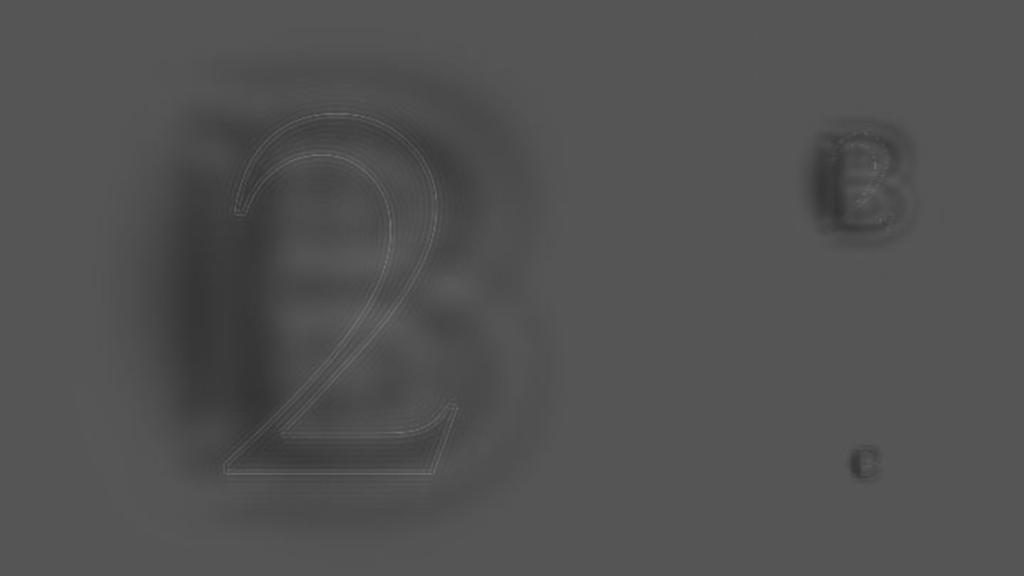
En esta imagen he combinado diferentes bandas de frecuencias de 3 caracteres. El 2 es fácilmente visible, la B también aunque no tanto. El tercer carácter directamente no se ve. Si nos alejamos de la pantalla (o disminuimos la imagen) el 2 pierde visibilidad y la gana la B, pero si seguimos alejándonos aparece una C.
¿Qué está pasando? Varias cosas a la vez, una es el enmascaramiento, que es un fenómeno del sistema visual en el que cuando información frecuencial de varias bandas compiten la sensibilidad del sistema disminuye. Y lo otro es que para objetos grandes el sistema visual da más importancia a las frecuencias altas de su espectro (detalles y bordes), a medida que disminuye el objeto va cambiando la banda de frecuencias con mayor relevancia para su identificación. En el caso de texto pequeño lo más importante son las frecuencias más bajas, la información de forma más rudimentaria. Esto también tiene que ver con la forma en la que el sistema visual lee, pero eso es tema para otra charla.


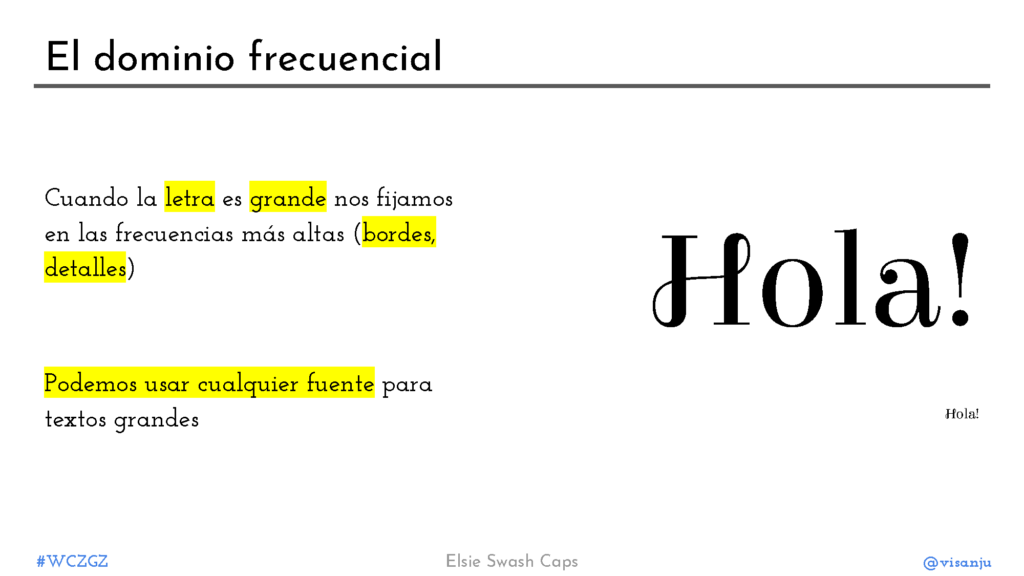
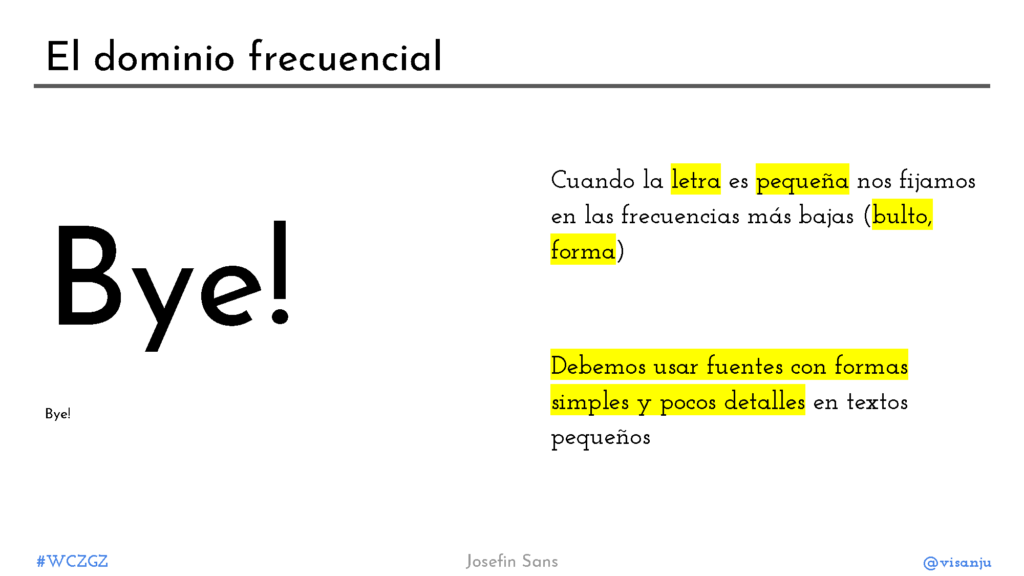
Así que cuando vamos a elegir una fuente para un texto que se va a ver grande podemos usar cualquier fuente, incluso los detalles más finos y delicados se verán bien. En cambio, para textos pequeños va a ser más adecuado usar fuentes con formas simples y pocos detalles.
Fuentes más populares

Google Fonts es un servicio muy popular porque nos cede gratuitamente fuentes que podemos usar en nuestros diseños. También nos proporciona información del número de descargas de cada una de sus fuentes. En números totales las más populares son: Roboto, Open Sans, Lato, Oswald, Roboto Condensed, Slabo 27px, Montserrat, Source Sans Pro, Raleway y PT Sans.
Vamos a hacer un breve análisis con algunos de los parámetros que hemos visto. Para ello seleccionamos unos cuantos caracteres, he elegido los 10 más frecuentes en castellano (aquí tienes la lista completa) y he añadido la x.

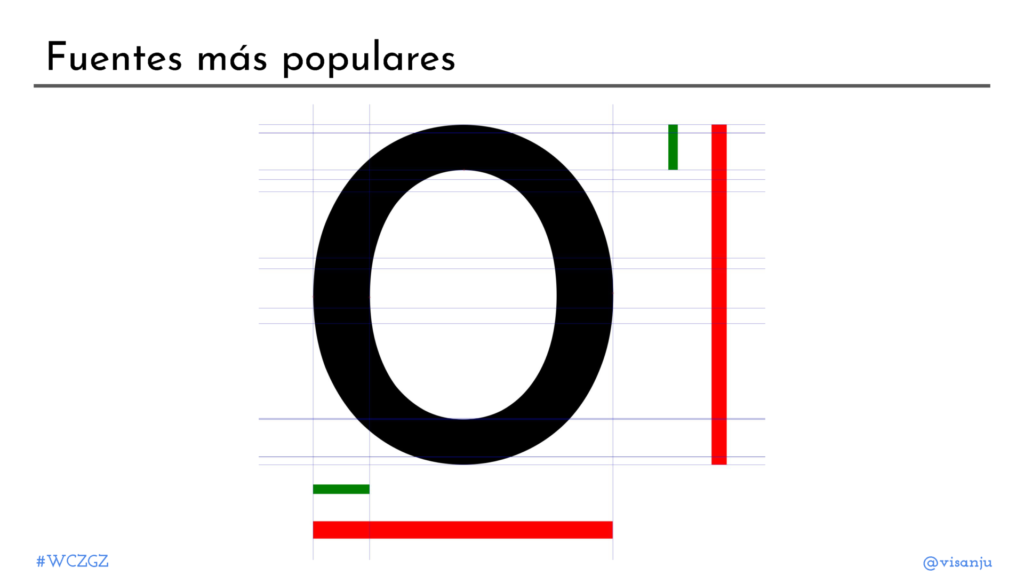
Lo siguiente ha consistido en medir una a una la anchura de cada letra, y en el caso de la o además el grosor del trazo en la zona más ancha y en la más estrecha. Con estos datos he calculado: el ratio altura/anchura, el ratio altura/cuerpo y el contraste.
Ratio altura/anchura

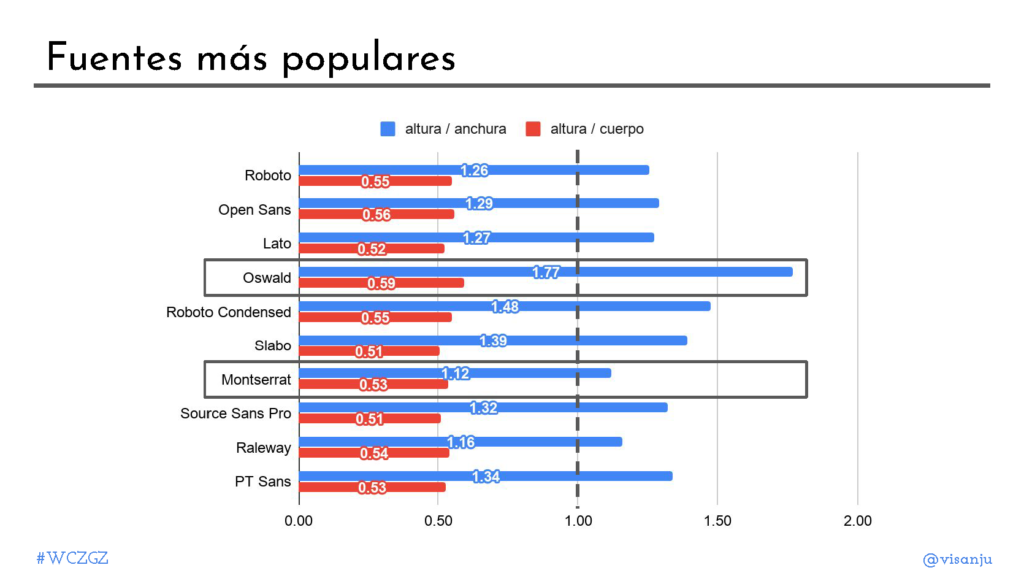
Todas las fuentes analizadas son más altas que anchas, pero en concreto Oswald es la más alta en proporción a su anchura. En cambio, Montserrat con un ratio de 1,12 es la más cuadrada. Roboto Condensed, pese a ser una fuente condensada no llega al nivel de Oswald y su ratio de 1,48 es ligeramente superior al de Slabo 27px (1,39).
Ratio altura/cuerpo

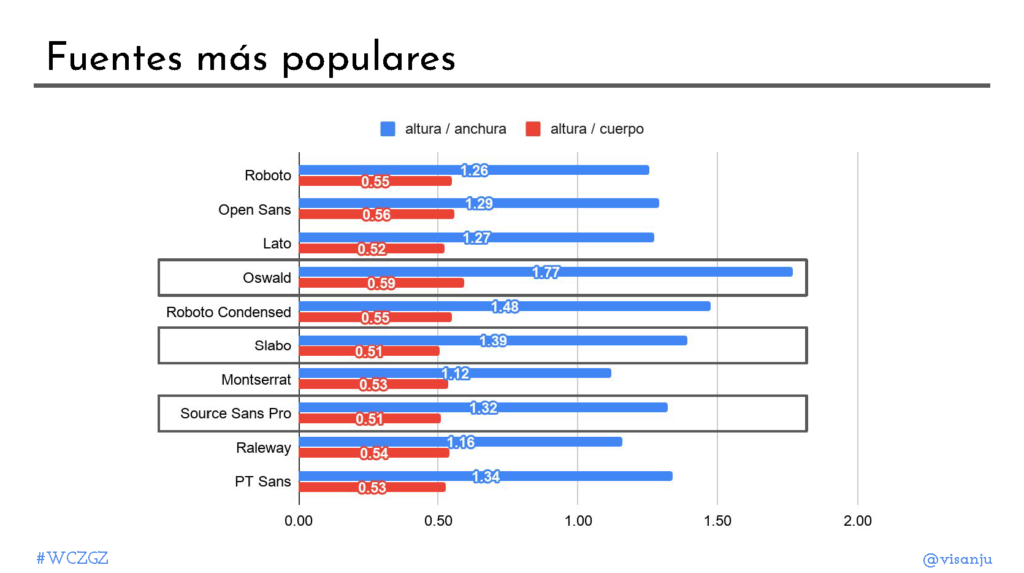
Cuando comparamos la proporción de altura respecto al tamaño del cuerpo las diferencias entre fuentes disminuyen. Oswald sigue siendo la fuente con mayor ratio (0,59). Las dos fuentes con menor ratio son Slabo 27px y Source Sans Pro con un valor de 0,51 ambas.
Contraste

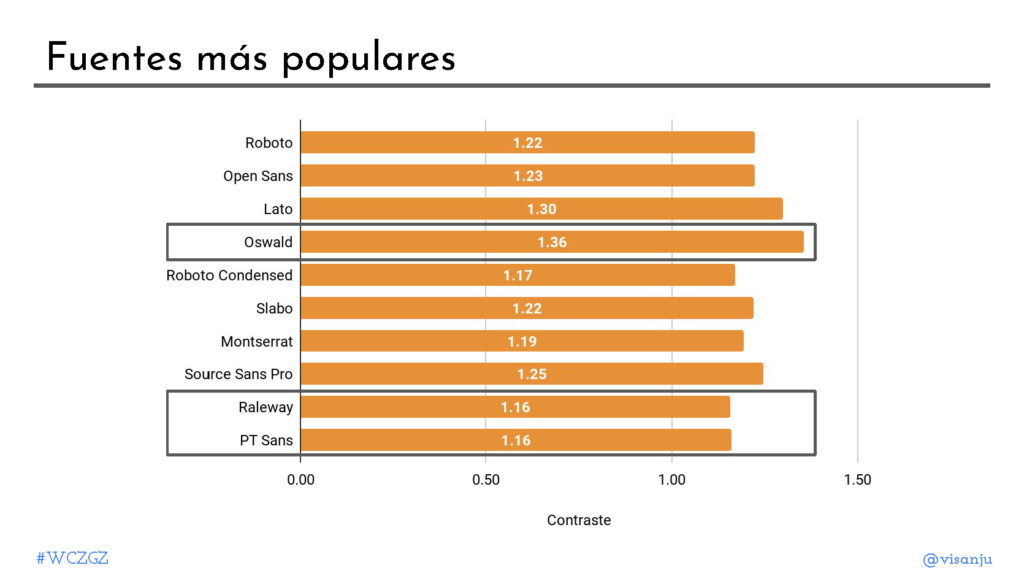
Todas las fuentes analizadas presentan contraste en la letra o. La fuente con más contraste es la Oswald (1,36) mientras que las que tienen menor contraste son Raleway y PT Sans (1,16 ambas)
Conclusiones
La conclusión más importante es que puedes usar la fuente que quieras, la que más encaje con tu diseño. Pero eso si, ten en cuenta que el tamaño de la letra debería de ser mayor o igual a 2 mm y el peso de la fuente medio. Y siendo más específicos:
- Texto pequeño: fuentes simples, con altura de x elevada, aperturas grandes y que los caracteres sean fácilmente diferenciables, que tengan un contraste moderado y ten en cuenta que si el texto es muy pequeño las fuentes de ancho fijo son más legibles.
- Texto grande: fuentes simples y complejas, cualquier altura de x, cualquier contraste, tienes más libertad, pero ten en cuenta que el ancho variable facilita la lectura en tamaños grandes.
Las fuentes más populares de Google Fonts te pueden servir de inspiración/referencia, de las 10 más populares:
- 9 son del tipo sans
- 2 son fuentes condensadas
- Todas son más altas que anchas
- Todas tienen contraste aunque sea bajo
¿Alguna duda?
Deja una respuesta