
Pese a que la charla está disponible en WordPress TV y en el canal de YouTube de WordPress Granada creo que es buena idea comentarlar aquí por escrito y de paso extenderla un poco porque imagino que algunas de las ideas que quería transmitir se perdieron por el camino, cosas de ser un ponente con la L.
- ¿Cuántos de los visitantes de tu web la ven suficientemente bien? Una charla sobre accesibilidad visual
- Título
- Accesibilidad
- «We are human after all»
- El ojo
- Emetropía
- Miopía
- Hipermetropía
- Acomodación
- Presbicia
- Problemas para ver de cerca
- Perfiles
- Visión del color (una pinceladita)
- Resumen de perfiles
- Consejo 1: tamaño de texto
- Consejo 2: contraste de color
- Consejo 3: no pongas texturas detrás de los textos
- Consejo 4: agrega referencias visuales
- Consejo 5: evita cambios de contexto
¿Cuántos de los visitantes de tu web la ven suficientemente bien? Una charla sobre accesibilidad visual
Pero vamos a verla diapositiva a diapositiva
Título

Accesibilidad

Problemas que generen discapacidad existen miles, y se podría clasificar los diferentes tipos de discapacidad según varios criterios. Por ejemplo podemos ver que existen discapacidades a nivel de las capacidades físicas del individuo, otras afectan a las capacidades perceptuales y otras a capacidades a nivel psicológico. Pero también tenemos discapacidades que se presentan de forma permanente y otras de forma temporal, incluso algunas de forma circunstancial (por ejemplo abrir una puerta cuando vamos cargados con la compra).

Si queremos ampliar información sobre accesibilidad podemos buscar en lengua castellana, pero seguro que en inglés encontraremos más información. Cabe destacar que en muchos sitios se emplea a11y como abreviatura de accessibility. Esto es por dos motivos, el primero porque entre la a y la y hay 11 caracteres, y el segundo porque algunas tipografías tienen diseños ambiguos para el 1 y la l (como por ejemplo la Josefin Slab que utilizo en este texto), siendo de esta forma fácil de entender que a11y se convierte en ally, aliado.

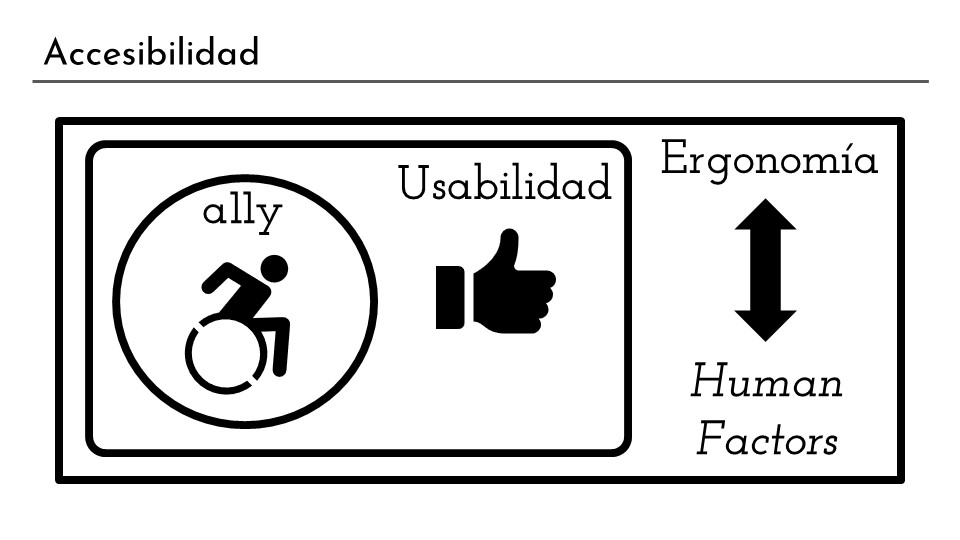
La accesibilidad la podemos entender como un subconjunto de la usabilidad, y esta a su vez como un subconjunto de la ergonomía. Otra vez, si queremos ampliar información sobre la ergonomía podemos recurrir a buscar información en inglés, para ello la palabra es ergonomics, pero existe otra expresión: «human factors«.
«We are human after all»

Así que si la accesibilidad es un subconjunto de los «human factors«, tal vez sea lógico que el icono que representa que algo es accesible sea un ser humano en vez de un ser humano afectado por un problema que genere un tipo de discapacidad muy específico. Como dice la canción de Daft Punk: «we are human after all«.

¿Cómo podemos garantizar la accesibilidad de un sitio web?. Lo primero es respetar los estándares de código (HTML, CSS, JS, etc.) y lo segundo las buenas prácticas de programación. Así y todo, para asegurarnos de que nuestra web es accesible deberíamos testear su usabilidad con diferentes personas, diferentes dispositivos y diferentes tecnologías de asistencia.

WordPress está comprometido en respetar la normativa de accesibilidad WCAG 2.1. Esta normativa, creada por la W3C (organización que controla los estándares de programación web) recopila una serie de buenas prácticas y recomendaciones que se deben de tener en cuenta de forma adicional a los estándares de programación.

No obstante, una herramienta accesible como WordPress e incluso un tema accesible no garantizan que la web sea accesible puesto que podemos tomar decisiones a nivel de diseño o de implementación que generen diferentes tipos de barreras a la accesibilidad.
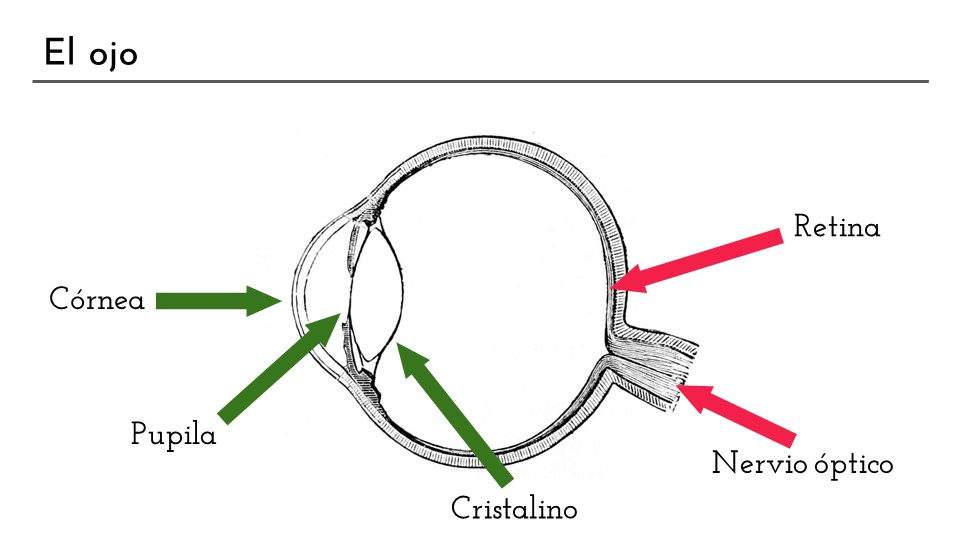
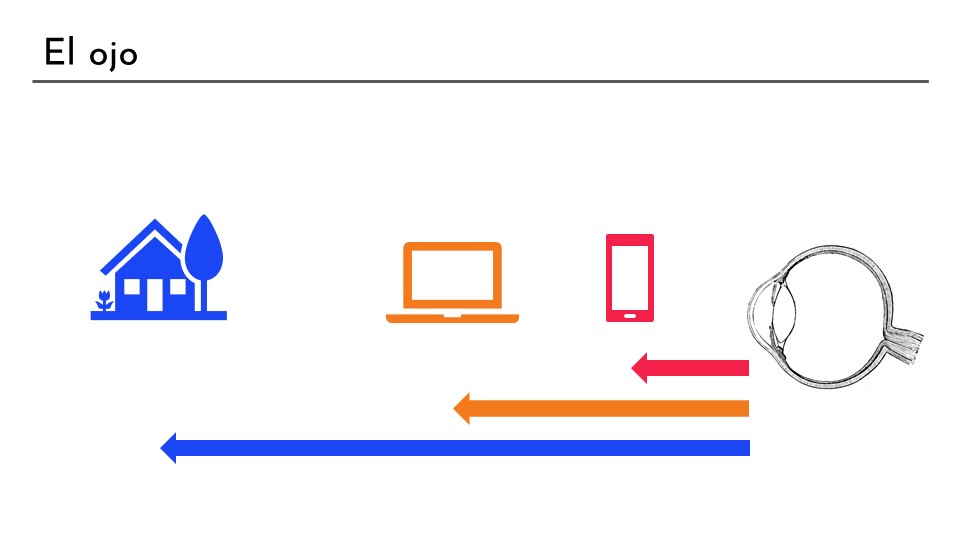
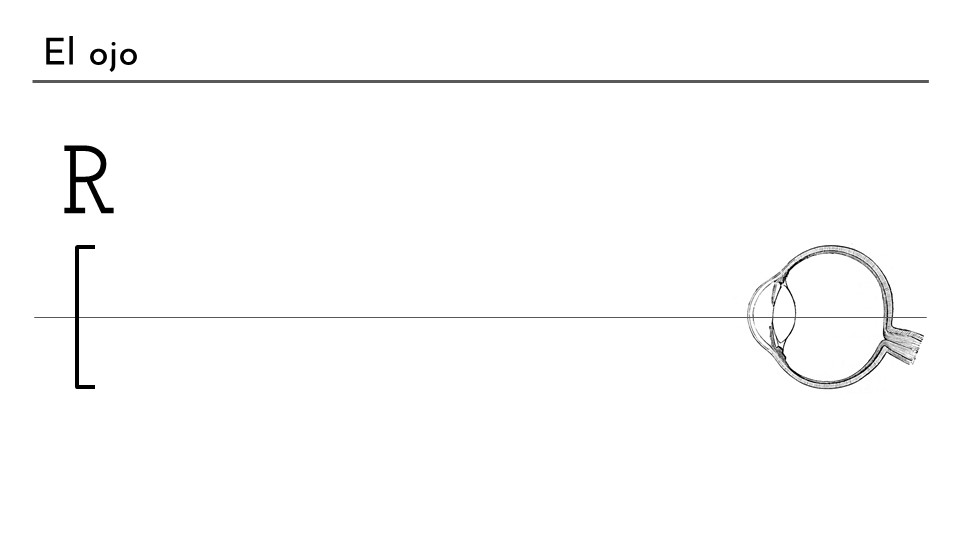
El ojo

En el ojo podemos diferenciar dos partes, la parte óptica (córnea, pupila y cristalino) y la parte sensorial (retina y nervio óptico). Fijémonos en el cristalino ya que enseguida veremos cuál es su papel. El cristalino es una lente flexible que puede deformarse por acción del músculo que la sujeta, de esta manera al modificar su curvatura podemos enfocar en la retina la imagen de objetos situados a diferentes distancias.

Por tanto, mediante la modificación de la potencia del cristalino podemos enfocar a diferentes distancias. Esta acción se llama acomodar y es crucial para permitir la visión nítida de objetos cercanos en los ojos que ven bien de lejos. Para más información sobre la acomodación os remito a la Wikipedia.

Imaginemos que tenemos un ojo que no puede modificar la potencia de su cristalino. Ese ojo solo verá nítido objetos situados a una única distancia. Esa distancia define el punto remoto (R) de ese ojo. Según a la distancia a la que se encuentra el punto remoto podemos clasificar los ojos en: emétropes, miopes o hipermétropes.
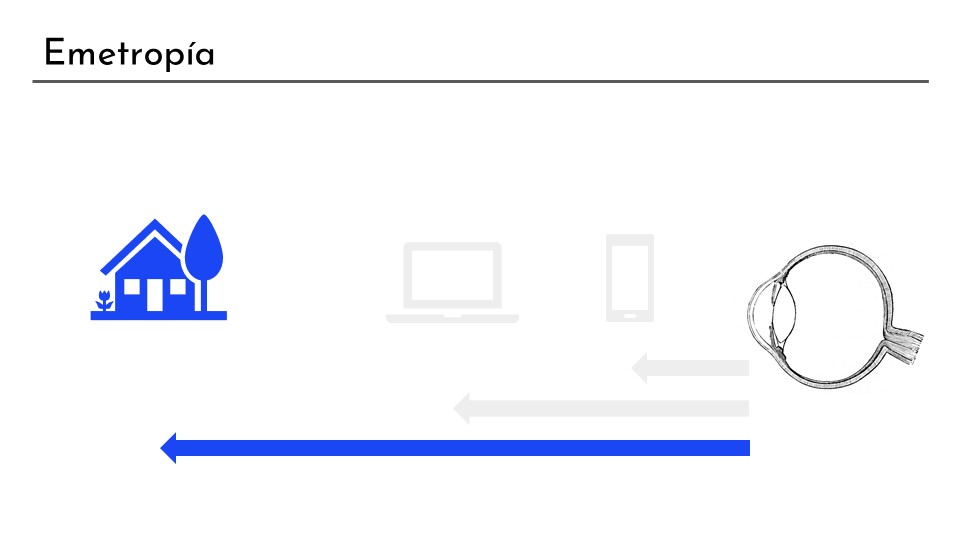
Emetropía

El ojo emétrope es el que en estado de relajación ve nítido los objetos lejanos. Es decir, es un ojo «normal». Por cierto, para el ojo lejos significa a partir de unos 6 metros. Todos los ojos que no sean emétropes son amétropes.
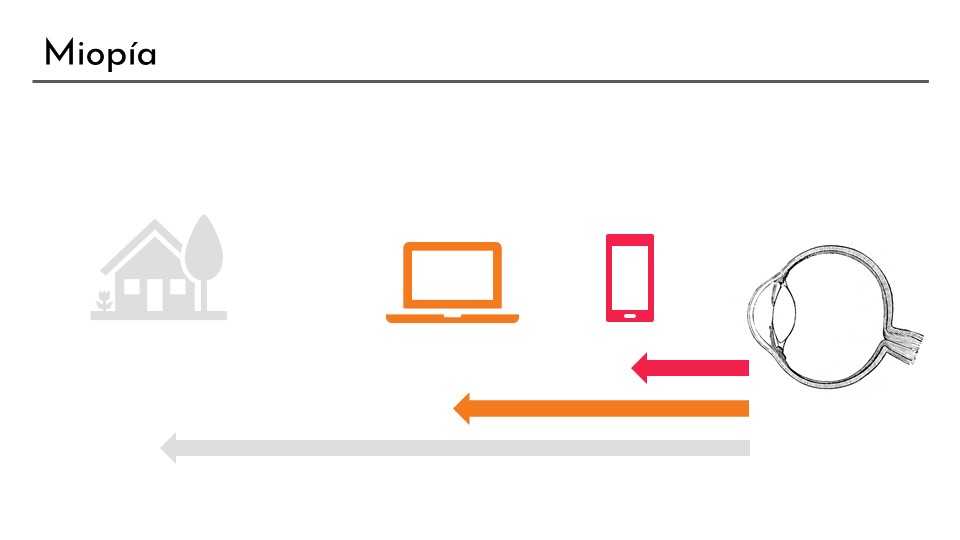
Miopía

En cambio el ojo miope tiene el punto remoto a menor distancia. Según el nivel de miopía puede que la visión sea suficientemente nítida para trabajar con el ordenador (distancia intermedia-próxima) o sea necesario aproximarse mucho al ojo aquello que se quiere ver bien.
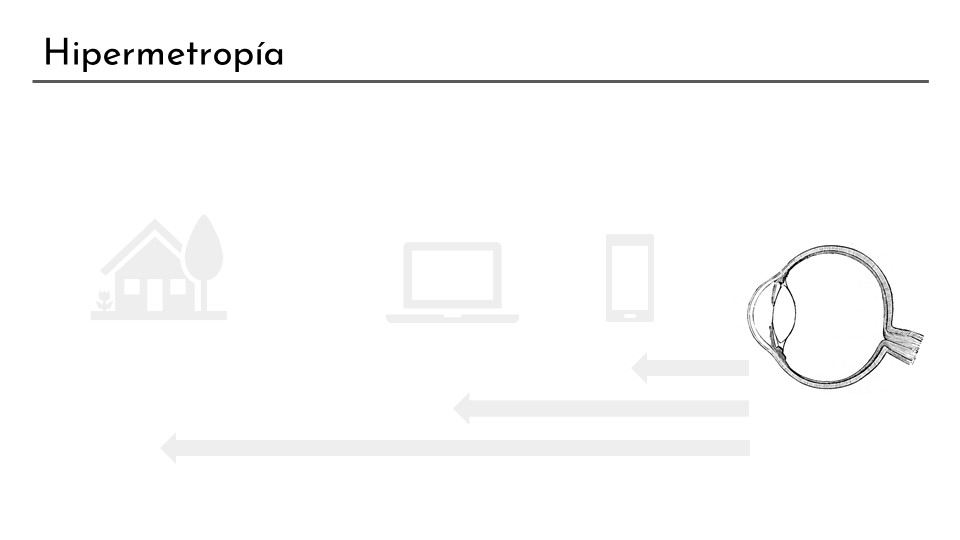
Hipermetropía

Por contra, el ojo hipermétrope cuando está relajado no puede formar imágenes nítidas de ningún objeto que tenga enfrente, independientemente de la distancia a la que se encuentre. En realidad lo que pasa es que su punto remoto se encuentra por detrás del ojo, pero eso es algo que ya explicaré en el blog a su debido tiempo. Quedaos con la idea de que el ojo hipermétrope tiene que acomodar para ver bien de lejos, es decir, tiene que esforzarse para ver a todas las distancias.
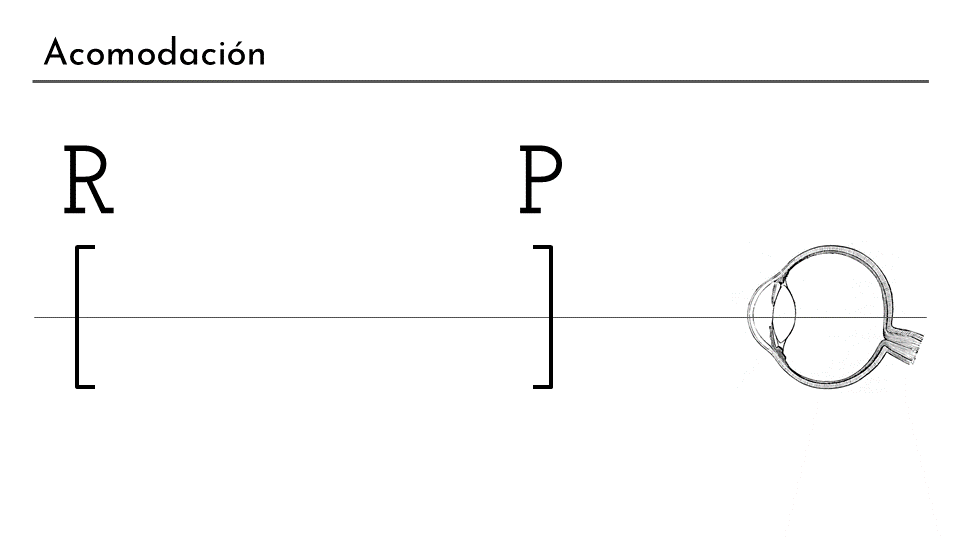
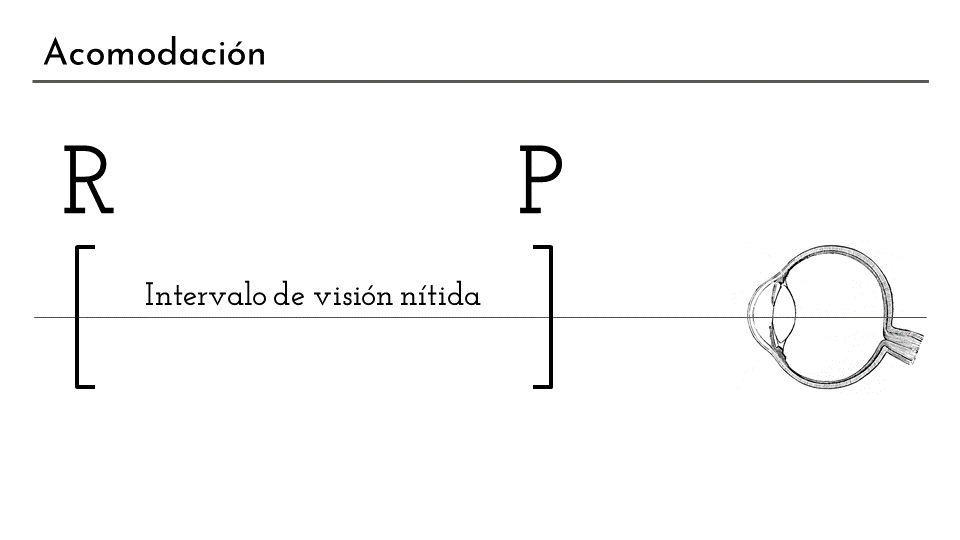
Acomodación

Ahora imaginemos que modificamos la potencia del cristalino hasta su máximo valor. En este caso tendremos otro punto, el punto próximo, que es la distancia más próxima a la que se puede situar un objeto y que se vea nítido.

El punto remoto y el punto próximo nos definen el intervalo de visión nítida del ojo. Todos los objetos que se situen dentro de este intervalo (incluyendo las distancias del remoto y el próximo) se verán nítidos.
¿Y qué tiene que ver todo esto con la navegación web?, pues muy sencillo. Si el dispositivo que utilizamos está a una distancia cercana y no podemos enfocar a esa distancia tendremos problemas para ver clara la pantalla y con ello el texto, los elementos de la interfaz, etc. generándonos un problema de accesibilidad.
Presbicia

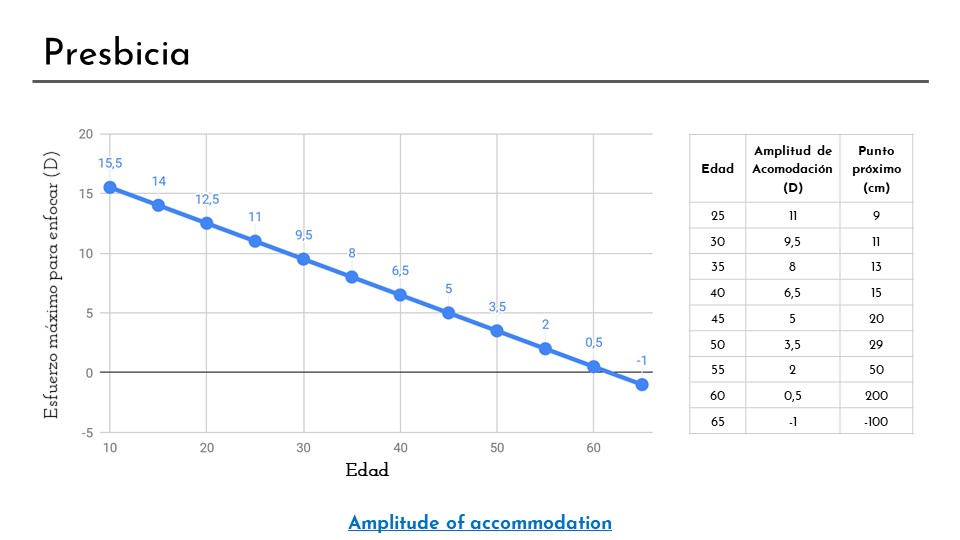
Nuestra capacidad máxima de acomodación disminuye con la edad. El esfuerzo máximo de acomodación disminuye con la edad. A partir de los 40 años entramos en una zona en la que el esfuerzo máximo y la capacidad de aguantar un esfuerzo de acomodación elevado están al límite y es a partir de este momento en el que se pueden empezar a notar los síntomas de la vista cansada, presbicia. En general las personas con presbicia tienden a alejar el material que quieren leer, aumentar el tamaño de letra, aumentar la iluminación, etc. Estas estrategias ayudan a mejorar un poco la imagen emborronada pero no obran el milagro de recuperar una visión nítida de cerca.

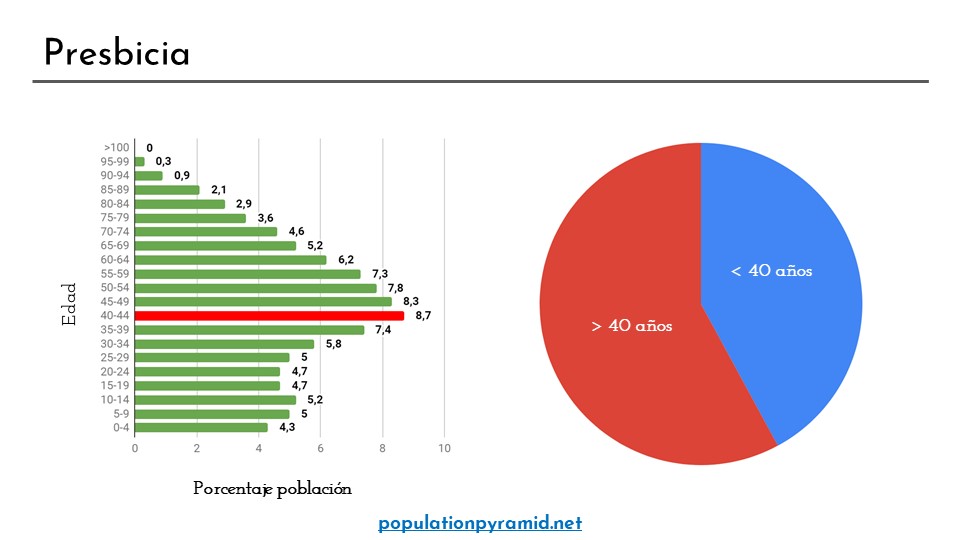
En España casi el 60% de la población tiene 40 o más años. Los datos demográficos salen de esta fuente: populationpyramid.net
Problemas para ver de cerca

En realidad, el problema para ver de cerca depende de dos factores, por un lado de la amplitud de acomodación y por otro de la ametropía del ojo. Un ojo normal tendrá problemas para ver de cerca cuando su capacidad acomodativa sea igual o inferior a la distancia a la que necesita ver. Pero recordemos, el ojo hipermétrope ya necesita forzar la acomodación para ver bien de lejos y este esfuerzo resta capacidad al esfuerzo máximo requerido para ver bien de cerca.
El ojo miope ve bien de cerca sin hacer esfuerzo. Si le ponemos una lente para que vea bien de lejos es cuando le pedimos que active la acomodación para ver bien de cerca (ojo que esto es lo normal y no significa que poner gafas sea malo). Llegados a cierta edad, el ojo miope podrá acomodar menos de lo que necesita de forma que con las gafas de lejos tendrá el mismo problema que el ojo normal para ver de cerca. Pero, funcionalmente, se pueden defender al quitarse las gafas, su punto remoto puede que con un poco de suerte esté a una distancia que le permita ver bien la pantalla del dispositivo. Otro tema diferente es que les sea cómodo trabajar así.
La solución más básica para todos es la misma: la gafa de cerca, ajustada a las necesidades refractivas de cada ojo. Un ojo emétrope necesitará X dioptrías para ver bien de cerca, el hipermétrope necesitará más dioptrías que el ojo emétrope y el ojo miope menos que el ojo emétrope.
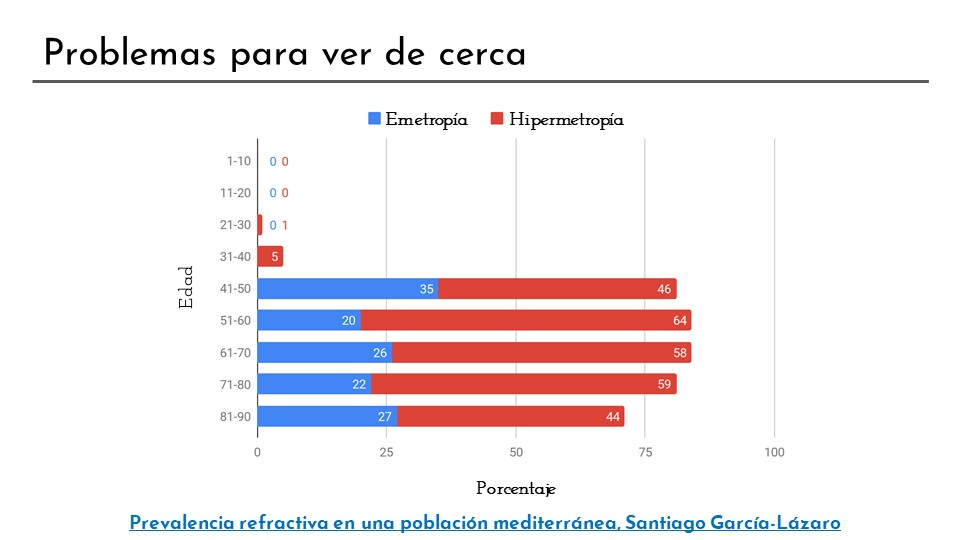
Es por estos motivos por los que en el gráfico de la diapositiva tenemos representados solo a los hipermétropes (en rojo) y a los emétropes (en azul). Los hipermétropes acusarán antes el problema de visión en cerca que los emétropes y en cambio los miopes pueden sortearlo quitándose las gafas de cerca. Como se puede observar, a partir de los 40 aproximadamente el 75% de la población en cada franja de edad van a tener problemas para ver de cerca sin ayuda de unas gafas.
Perfiles

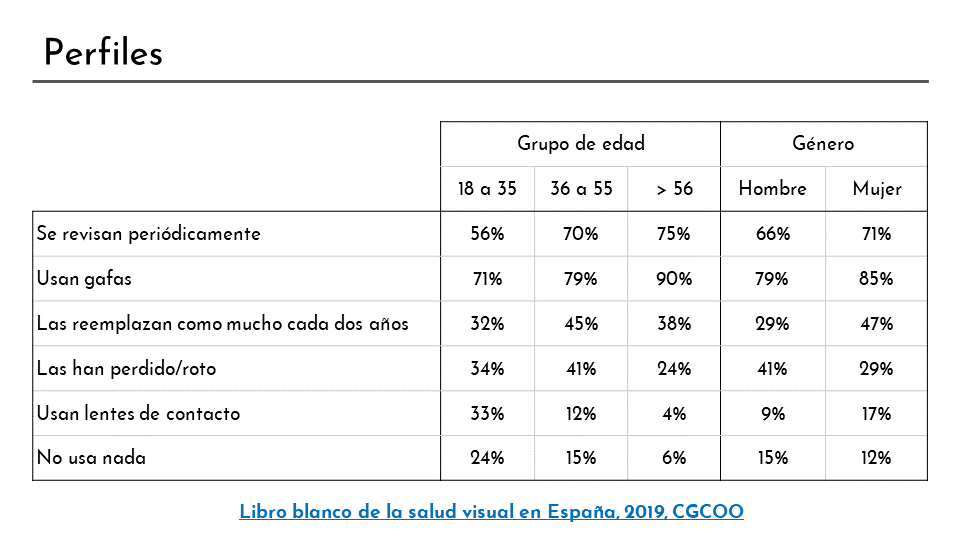
Vamos a ver unos perfiles según edad, género y comportamiento respecto a la visión.
- Las personas más mayores se revisan más frecuentemente, y en particular las mujeres más que los hombres.
- De la misma forma las personas más mayores y otra vez las mujeres son las que más utilizan gafas.
- En cambio, las mujeres entre 36 y 55 son el grupo que reemplaza con más frecuencia las gafas (eso lleva a pensar que es más probable que lleven la graduación adecuada).
- Por otro lado, los hombres entre 36 y 55 son los que más pierden o rompen sus gafas.
- Respecto al uso de lentes de contacto (no me gusta la palabra lentillas, ¿qué le vamos a hacer? pues llamarlas con su nombre correcto) es una opción minoritaria pero popular entre las mujeres más jóvenes. Este dato es interesante ya que las lentes de contacto pueden incrementar la sintomatología asociada a la sequedad y causar cierta incomodidad (ya hablaré en el futuro sobre esto, prometido).
- Por último, entre los que no usan gafas, pese a ser conscientes de que las necesitan tenemos hasta un 24% de los adultos jóvenes y un poco más a los hombres respecto a las mujeres.
¿Y esto por qué es importante?, pues porque podéis estimar según vuestros visitantes, vuestro público objetivo, vuestros buyer persona o lo que sea el porcentaje de gente que puede no estar viendo todo lo bien que podrían.
Visión del color (una pinceladita)

Respecto a la visión del color sólo di una pinceladita. Es un tema muy extenso e interesante pero creía conveniente no marear a los asistentes así que dejé claro que las alteraciones de la visión del color (por favor no lo llaméis daltonismo porque no son sinónimos) pueden ser congénitas o adquiridas. Sobre las congénitas tenemos ciertos datos de incidencia (más en hombres que en mujeres) pero sobre las adquiridas no puesto que dependen de múltiples causas.
Como curiosidad hablé de la posibilidad de que ciertas personas tengan una capacidad superior a la normal para diferenciar colores. Los problemas de la visión del color no significa que no se vean los colores sino que no se diferencian por el tono ciertos grupos de colores.
Independientemente del color que sea, si al ojo llega luz visible el ojo la detectará independientemente del tipo de la percepción del color que tenga el sujeto, lo que no harán todos los sujetos es la misma interpretación de una cualidad específica: el tono.
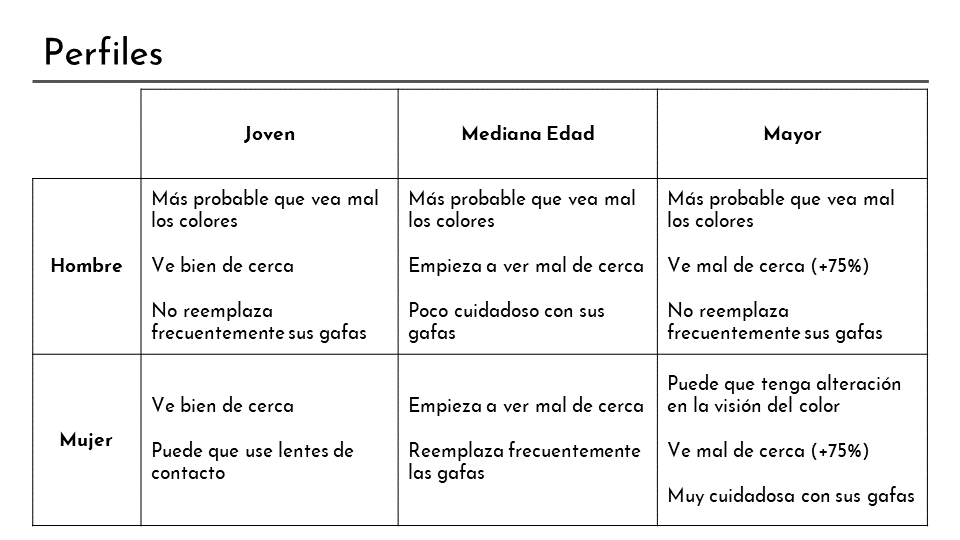
Resumen de perfiles

En esta diapositiva intento resumir los aspectos más relevantes de los seis tipos de perfiles de usuarios. Ya sabéis, pensad qué perfiles os interesan e intentad arriesgar con el diseño o mejorar la accesibilidad a nivel visual de vuestras webs siguiendo los siguientes consejitos.
Consejo 1: tamaño de texto

Elige tipografías legibles (simples, sencillas, con aperturas evidentes y que tengan un altura de x elevada). Recuerda que tu vista no sirve como criterio. Emplea tamaños relativamente grandes, se verán bien en pantallas con resoluciones bajas y aunque la persona que acceda note un poco de borrosidad podrá leer.
Consejo 2: contraste de color

Puedes, y debes, recurrir a herramientas para calcular el contraste de color. Pero toma los resultados como recomendaciones y no como verdades absolutas. Te avanzo un pequeño spoiler: la forma de calcular es relativa y no usan una definición de contraste de las que usamos en ciencias de la visión así que es difícil comparar valores y predecir la visibilidad de los elementos.
El sistema visual, a través de una propiedad que llamamos Función de Sensibilidad al Contraste es capaz de detectar cambios de luminosidad entre diferentes zonas de la escena que está viendo el ojo. En escenas simples podemos interpretarlo como la capacidad de diferenciar la figura del fondo. Así que si quieres evaluar rápidamente si las combinaciones de colores que usas son discernibles por la luminosidad mira tu diseño en escala de grises.
Además, ten presente dos cosas:
- Los objetos cuando más pequeños sean más contraste necesitan con el fondo para ser visibles
- A mayor borrosidad mayor pérdida en la capacidad de discriminar los contrastes de objetos pequeños
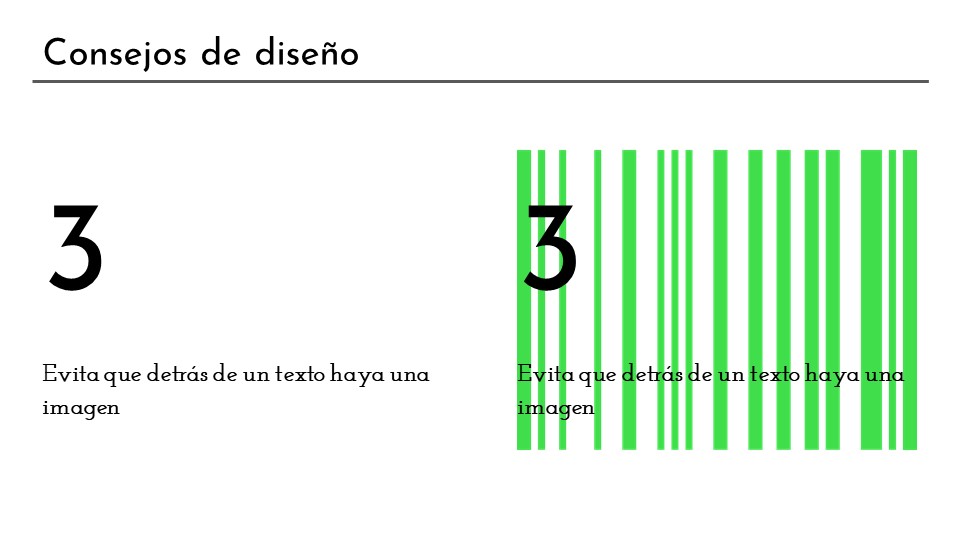
Consejo 3: no pongas texturas detrás de los textos

Si pones información visual detrás de un texto es bastante probable que disminuyas la visibilidad del texto. A nivel del sistema nervioso lo que generas es una competencia entre dos informaciones diferentes y disminuirás la sensibilidad del sistema visual, unas veces predominará una y otras veces la otra, esto es el efecto de enmascaramiento. Probablemente no quieras dificultar la legibilidad del texto así que lo mejor es no poner nada detrás de texto, y menos si es importante. Si aún así insistes, te doy dos sugerencias:
- Incrementa mucho el contraste mediante una capa de color
- Reduce el efecto de enmascaramiento aplicando un desenfoque fuerte a la imagen de fondo
Consejo 4: agrega referencias visuales

Los diseños minimalistas son muy zen y están muy de moda. Pueden ser muy bonitos y a la vez sencillos, pero a no ser que toda la web sea muy minimalista a nivel de secciones, áreas y menús será conveniente agregar referencias visuales para separar áreas y agrupar elementos. Los principios perceptuales de la Gestalt son muy poderosos y útiles, pero suceden en etapas posteriores a la visión y nuestro sistema visual es especialista en detectar bordes horizontales y verticales así que aprovéchalo y deja la organización, flujos, dirección del escaneo, etc. claros a la persona visitante.
Otro aspecto que se puede considerar referencia visual es el margen del texto. Como en occidente leemos de izquierda a derecha es aconsejable alinear el texto a la izquierda. Cada línea terminará donde termine pero todas empezarán a la misma distancia del borde de la ventana, esto ayuda muchísimo a las personas con problemas de lectura, con problemas en el control de los movimientos oculares, con problemas de campo visual, etc.
Consejo 5: evita cambios de contexto

Este último consejo es sumamente importante: no molestes a tus visitantes. Nada de autoreproducción de música, de videos, etc. y mucho menos les molestes con pop ups intrusivos y no solicitados. Habrá personas que necesiten más tiempo para leer o realizar una acción, si de forma inesperada se produce un cambio en la página estaremos generándoles una barrera de accesibilidad.
Esta recomendación se puede aplicar a múltiples tipos de discapacidad, por ejemplo visual. Una persona con problemas de campo visual puede no detectar que se ha abierto una ventana modal que le impide seguir haciendo scroll hasta que la cierre. Una persona con problemas de atención puede perderse fácilmente si la bombardeamos con estímulos. Y como último ejemplo pongamos a una persona que utilice un lector de pantalla, en función de la forma en que esté implementado puede que hay algún conflicto con la tecnología de asistencia. En resumen, que todas los cambios sean consecuencia de una acción voluntaria de cada persona durante su visita a la página.

Aunque no sepamos código podemos cuidar la accesibilidad de nuestras webs. Para ello es fundamental confiar la parte técnica a herramientas como WordPress y temas que sepamos que han sido revisados por gente experta en accesibilidad. De esta forma, las personas que recurren a tecnologías de asistencia tendrán una buena experiencia. No obstante, las buenas prácticas también se deben aplicar al diseño y a otros aspectos de la creación de la web. Según las características del público al que te diriges podrás asumir unas capacidades visuales u otras y, por tanto, podrás arriesgar más o menos en el diseño.
¿Alguna duda?
Deja una respuesta