
En diciembre de 2020 llegó la versión 84 de Firefox, hoy mismo estamos ya en la 84.0.2. Pero bueno, una de las novedades más interesantes de la versión 84 para la accesibilidad es que ha aparecido una función nueva: mostrar el orden en el que los elementos de la página reciben el foco del teclado.
¿Y eso para qué sirve?
Hasta ahora normalmente vamos recorriendo la página con la tecla tabulador para ver cómo se van seleccionando los diferentes elementos y de paso comprobar el estilo del foco de teclado.
Esta herramienta nos sirve para predecir cuál es el orden sin tener que recorrer la página. No va a quitarnos de pulsar la tecla tabulador, principalmente para comprobar el estilo de foco de cada elemento y verificar que no se produzcan trampas de teclado pero nos ayuda durante el análisis o si necesitamos hacer una captura para informar a un colaborador o al cliente.
ChromeLens permite hacer algo similar evidenciando mejor cual va a ser la ruta de escaneado que deberán seguir los ojos y tal vez evidencie mejor posibles inconsistencias en el diseño de la página.
Ten en cuenta que la herramienta de Firefox está en fase beta y que siempre es bienvenido que se incluyan con el navegador herramientas que nos ayuden en el análisis de la accesibilidad web sin tener que recurrir a plugins externos. Así el resto de developers no tienen excusas 😉
¿Cómo se usa?
El uso es muy simple. Hacemos clic con el botón derecho y seleccionamos en el menú la opción “Inspeccionar las propiedades de accesibilidad” o similar (figura 1)
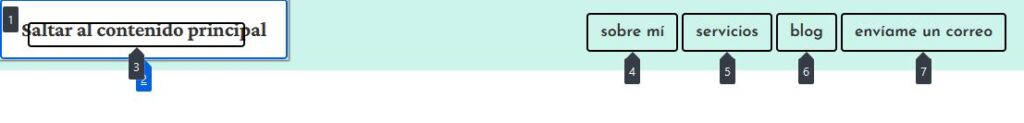
Se despliegan las herramientas para desarrolladores con la pestaña de accesibilidad seleccionada y hállase aquí la novedad un checkbox para activar “mostrar el orden de tabulación” (como siempre traducción a mi libre albedrío). Lo activamos y voilà! se activa un overlay en el que aparecen con un borde negro los elementos a los que podemos acceder por teclado y para cada elemento se indica mediante una etiqueta el orden en el que recibirán el foco del teclado como se puede ver en la figura 2.
Probablemente te has fijado que en la figura 2 no aparece el número 1, ¿dónde está el número 1?. Debajo del 2. En mi página, con el diseño actual, los dos primeros elementos que reciben el foco del teclado son los enlaces de salto al contenido y al menú de navegación (este último realmente es innecesario y lo quitaré) como puedes ver en la figura 3.

Por tanto, ten en cuenta que los elementos que no se muestran pero pueden recibir el foco estarán marcados. También, ten en cuenta que la herramienta no es dinámica. Una vez activado puedes ir moviendo el foco del teclado y el overlay irá variando, pero si ejecutas alguna acción que añada o elimine elementos no aparecerán en el orden, debes desactivar la herramienta y volverla a activar.
Conclusión
Una herramienta muy sencilla y a la vez con un potencial muy interesante. Está en beta pero es muy interesante y útil para analizar el comportamiento de una página cuando se navega por teclado.

Deja una respuesta