¡Hola, hola, hola! ¿qué tal llevas el calor? A mí me cuesta aguantarlo, no te voy a mentir. El calor me dificulta dormir, concentrarme, ser productivo. Pero igual que el frio, el calor pasa y ¡llega una nueva edición de la neVSletter!
Anuncios
Grupo de Telegram
Soy miembro de varias comunidades online y he de reconocer que me encantan, pero hecho a faltar una comunidad centrada en mi tema preferido, así que me he animado a crear un grupo público de Telegram sobre accesibilidad web y digital.
La intención al crear este grupo es tener un punto de encuentro entre personas interesadas en la accesibilidad web y digital. No es un consultorio de ningún tipo ni un directorio de profesionales, aunque ello no quita que se puedan plantear dudas o cuestiones y que surja debate y/o colaboraciones entre la gente que participa en el grupo y promocionar eventos y compartir información relevante sobre accesibilidad web. También se organizarán actividades como webinars o similares.
¿Cómo entrar al grupo? Muy fácil, a través de este enlace para unirse al grupo de accesibilidad en Telegram. De momento solo los accesibilisters podéis uniros, ventajas de ser VIP.
No hay ninguna norma en especial más allá de las que dictan nuestro sentido común: educación, respeto e intentar no saturar el grupo con mensajes chorras o contenido no adecuado.
Te espero 😀
Webinar de Cloudways
Los Mavericks de Cloudways me han invitado a participar en un webinar que hemos titulado “Visible is Marketable: How to Design a Website Everybody Can See”.
En esta ocasión hablaré como especialista en ciencias de la visión explicando algunas propiedades del sistema visual, algunos de sus defectos y daré consejos para optimizar la accesibilidad y usabilidad a nivel visual.
Va a ser mi primer webinar en inglés ¡en qué líos me meto!. Aunque ahora que pienso hace años tuve que exponer un trabajo frente a unos oftalmólogos coreanos, pero eso es una historia que te contaré otro día 😉
En principio iba a ser el martes 27 de julio pero por cuestiones organizativas probablemente pase al martes 3 de agosto. Cuando me confirmen avisaré en mi Twitter.
La Accesibilista
Tema: ¿Crees conveniente que se multe a las páginas que no cumplen con la accesibilidad?
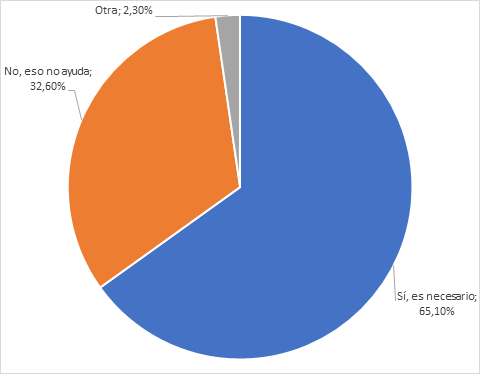
En el anterior número planteé esta cuestión e hice la pregunta también en Twitter. El resultado ha sido tras 43 votos:
- Sí, es necesario (65,1%)
- No, eso no ayuda (32,6%)
- Otra (desarrollar plis) (2,3%)

Básicamente 2/3 a favor, 1/3 en contra. Muy interesante.
Entre las respuestas al tweet se plantean varias cuestiones. Para @apedreroes y @RedCoopPro primero se debería de concienciar y formar al sector privado, aunque @RedCoopPro reconoce que a veces no queda otra solución más que imponer las cosas a través del riesgo de multa. Sobre esto @cuxaro reflexiona que si no se entienden las ventajas de tener/hacer webs accesibles las multas no servirán para nada. Su razonamiento sigue con que de la misma forma que nadie se plantea una web que no sea responsive tampoco se debería plantear crear una web no accesible y que los desarrolladores deberían integrar las buenas prácticas en todos sus desarrollos para actuar de “palanca de cambio” en esta situación. Obviamente también reconoce la necesidad de hacer pedagogía y la falta de un argumentario para convencer a los clientes.
Mi opinión
Yo, personalmente no lo tengo nada claro.
Por un lado, estoy totalmente en contra de imponer la accesibilidad a golpe de multas, no necesitamos que se vea como una carga o una imposición. Pero por otro lado reconozco que si no se obliga la inmensa mayoría de webs seguirán pasando totalmente del tema. Creo que hay que buscar un camino intermedio.
Es indiscutible que la falta de accesibilidad general en la web es una discriminación directa, total o parcial, de diferentes colectivos y eso es totalmente intolerable.
Hay mucha legislación que prohíbe la discriminación y exige la implantación de medidas para fomentar la accesibilidad. Ya sea la Convención Internacional sobre los Derechos de las Personas con Discapacidad, la Carta de los Derechos Fundamentales de la Unión Europea o la propia Constitución Española (artículo 49 por si le quieres echar un vistazo).
A nivel digital las leyes que defienden la accesibilidad básicamente afectan al sector público y a páginas financiadas con dinero público. El sector privado parece que se salva, pero en realidad la intención de regular las contrataciones con el sector público es forzar al sector privado a adaptarse de forma indirecta. Esa es la filosofía que se ha aplicado también con la accesibilidad: regular a través de normativas que afectan al sector público con la idea de que esas normas acaben extendiéndose al sector privado pero sin obligarles de forma directa.
En el número anterior te hablé de las mejoras a nivel de accesibilidad y creación de documentos accesibles que tiene Office. ¿Se debe a la voluntad de Microsoft? Tal vez, pero no nos olvidemos de que es un requisito para poder conseguir contratos con el gobierno de EE. UU. Estas mejoras se hacen para cumplir con los mínimos requeridos por la administración, pero nos beneficiamos el resto de personas que usamos Office.
Ventajas e inconvenientes
Esta forma de imponer una normativa tiene sus ventajas e inconvenientes, se aplica en muchas regiones como Europa y EE. UU. La principal ventaja es que la imposición de la norma no genera una respuesta negativa de la población puesto que no son el objetivo directo (todo lo contrario que la obligación de llevar mascarilla por ejemplo).
Obligar al sector privado conseguiría avances de forma mucho más rápida pero veo más desventajas que ventajas. La principal es que requiere que se establezca un listado de puntos que cumplir, y eso está muy alejado de la filosofía detrás de la accesibilidad. La accesibilidad web se mejora en un proceso continuo de: creación de contenidos, escuchar el feedback de los usuarios e implementación de las mejoras necesarias. Tener una lista se carga este proceso, se cumpliría una vez y nos olvidaríamos hasta que saliese una nueva versión de la lista.
Ojo, las WCAG son una lista, pero una lista que establece unos mínimos de accesibilidad, no una accesibilidad total. Tras mucho tiempo de observación y discusión interna se llega a unas conclusiones más o menos generales sobre medidas que son necesarias, pero el proceso de creación de las WCAG es muy lento y siempre va por detrás de la tecnología y del uso real que se hace de ella. WCAG 2.0 salió a finales de 2008, el iPhone se lanzó más de una año antes y revolucionó el mercado de los teléfonos. Desafortunadamente no dio tiempo a analizar los nuevos escenarios de uso que llegaron con el iPhone. Tuvimos que esperar a 2018 para que WCAG 2.1 añadiese criterios centrados en los dispositivos móviles. Por ejemplo, el criterio 1.3.4. Orientación. Hasta 2018 una web que sólo se pudiese ver con el dispositivo orientado en vertical u horizontal podía ser accesible según WCAG 2.0, algo totalmente absurdo.
A este desfase en la actualización de las WCAG habría que añadir el desfase en adaptar la legislación (paso por la Unión Europea, la generación de la norma técnica, la directiva para que los países miembros adopten la norma, etc.), la realidad es que no es un proceso eficiente ni óptimo para un tema tan delicado.
La falta de materiales formativos junto con la incertidumbre y desconocimiento del tema a nivel técnico y a nivel de usuario fomenta la aparición de productos comerciales (o no) que intentan mejorar la accesibilidad de cualquier página. Algunos son muy sinceros de las limitaciones propias de la detección/solución automática, pero otros no son tan explícitos y pueden conducir a que los clientes interpreten lo que no es. Lo mismo pasa con los profesionales del desarrollo web, la mayoría por desconocimiento, creen que la accesibilidad se consigue con cuatro medidas y el uso de algunos plugins o que directamente no hace falta cuidarla.
Alternativas
Afortunadamente hay alternativas y no todo tiene que ser o blanco o negro.
Una de las más básicas y factibles sería ofrecer incentivos a quienes lo hagan bien, o mejor aún, hablarles de las verdaderas ventajas en el mantenimiento, SEO, facturación, etc. de hacer webs accesibles para que su motivación sea una mejora natural de sus páginas y no obtener un premio.
Pero primero hay que solucionar un problema más básico: falta formación al respecto. La accesibilidad web no es un trabajo de programación, no es algo que se aprenda en un grado de ingeniería, es algo que atañe a todos los perfiles profesionales implicados: diseño, creación de contenidos, programación, etc. es un trabajo de todos y cada uno. Aunque, es cierto que debe existir un perfil extra que supervise cada parte del trabajo, coordine a los diferentes profesionales y analice los resultados.
Así y todo, quienes más peso pueden tener en este cambio son los motores de búsqueda y los fabricantes de navegadores. Si se penalizase severamente a las webs con errores de accesibilidad de los que se pueden detectar automáticamente ya verías como se espabilarían en solucionarlos, y si los navegadores adoptasen bien los estándares esto sería el no va más. Por ejemplo el estándar HTML 5.0 define un algoritmo para conseguir el outline de una página que simplificaría mucho el uso de encabezados encapsulándonos en su contexto. La realidad es que después de 7 años de la publicación del estándar los navegadores no soportan esta característica ni parece que tengan intención de hacerlo generando un conflicto grave entre lo que está permitido en el estándar de programación HTML5 y la realidad de los usuarios de lectores de pantalla que no pueden beneficiarse de esta mejora.
Lo que también ayudaría creo que sería obligar a los medios de comunicación a respetar los estándares por su influencia en la vida de la gente. Estoy aburrido de ver aberraciones en televisión o en los periódicos como gráficos que se basan exclusivamente en el color para transmitir la información o como la campaña contra el COVID que apareció al inicio de la pandemia con ese texto en amarillo que no contrastaba con el fondo blanco. Si ellos dan ejemplo la gente asumirá como normal que las cosas se hagan bien y automáticamente destacará para mal aquellas webs que no cuidan la accesibilidad.
La herramienta: YouTube
YouTube es la HERRAMIENTA, con mayúsculas, para la difusión de contenido en vídeo. Los contenidos en vídeo reinan en Internet y en parte es gracias a YouTube. Como vamos a ver en la siguiente sección los vídeos por lo general necesitan tener subtítulos y YouTube te puede ayudar.
Cuando subes un vídeo YouTube es capaz de generar subtítulos de forma automática. ¡Genial!, ¿verdad? Pues sí, pero no. Los subtítulos automáticos pueden tener errores de transcripción, no tienen signos de puntuación, no son capaces de identificar a las personas que están hablando ni de captar ciertos detalles o avisar de sonidos importantes que se produzcan en la escena. Es por ello que siempre hay que revisarlos y corregirlos. Lo bueno es que los subtítulos automáticos de YouTube se pueden descargar, editar y volver a subir simplificando muchísimo esta tarea. De esta forma te evitas tener que transcribir y sincronizar la transcripción con el vídeo.
NOTA: sobre los closed/open captions
Si buscáis información sobre subtitulación es frecuente encontrarse con los conceptos “closed captions” y “open captions”. Ojo, porque no son lo mismo.
Los closed captions son los subtítulos como los que genera YouTube o los que puedes activar en Netflix. Es un archivo de texto sincronizado con el vídeo y solo se muestran si el usuario los activa. En cambio los open captions se integran directamente en el fotograma creando una imagen de texto, no son letras, son píxeles de la imagen. Esta opción puede ser útil en ocasiones pero no es demasiado accesible puesto que solo están disponibles para los usuarios que pueden ver e incluso pueden resultar molestos.
Los closed captions no “estropean” el vídeo y si los puedes traducir el contenido del vídeo será accesible para más personas, en cambio con los open captions deberías generar diferentes versiones del vídeo para cada idioma.
Ambas opciones son aceptables a nivel de accesibilidad web.
Revisando las Web Content Accessibility Guidelines
1.2.2 Subtítulos (pregrabado)
“Se proporcionan subtítulos para todo el contenido en audio pregrabado en un contenido multimedia sincronizado con el audio, excepto cuando este multimedia es una alternativa a contenido en formato texto y así esté debidamente identificado”.
Vicent, ¿esto no es lo mismo que lo que vimos en la neVSletter 02?.
Se parece, pero no es exactamente lo mismo. El criterio 1.2.1 hace referencia a contenido que sea solo audio o solo vídeo y éste apunta a los vídeos con audio (o animaciones o lo que sea, ya sabes que las WCAG tienen una redacción muy genérica para adaptarse a la realidad tecnológica presente y futura). El criterio 1.2.1 pide que transcribamos información que solo se pueda escuchar o solo se pueda ver, en cambio este criterio nos pide que proporcionemos subtítulos a los vídeos con transmitida oralmente a través del sonido.
Los subtítulos no solo son el diálogo que se produce en el vídeo, también deben incluir sonidos que sean relevantes (por ejemplo, “suena el teléfono”) e identificar a quien está hablando. Por esta razón es importante poner mimo a los subtítulos y no creer que se pueden hacer de forma automática con herramientas de transcripción de voz. Para ampliar información consulta la sección “La herramienta”.
Si el contenido en vídeo tiene una versión alternativa en formato texto no haría falta incorporar los subtítulos.
La persona a quien hacer follow
Meryl Evans
@merylkevans
https://www.youtube.com/user/meke
Meryl es marketera y especialista en subtitulación por necesidad. ¿Por qué seguirla? Por muchas razones:
- Habla de forma totalmente transparente de su sordera
- Es una enciclopedia twiteante sobre subtitulación
- Su energía y su sentido del humor te encantará
Algunos enlaces
- Guía de subtitulación con YouTube del portal de administración electrónica PAE
- Meryl K. Evans: Much Ado About Captioning Videos for WordPress and Beyond – YouTube La fantástica, y divertida, charla que Meryl dio el año pasado durante el WP Accessibility Day 2020
- Captioning Key (dcmp.org)
- UNE 153010:2012 Subtitulado para personas sordas y personas con discapacidad auditiva
La pregunta
A raíz de los resultados de la 9ª encuesta a usuarios de lectores de pantalla hecha por webaim.org (WebAIM: Screen Reader User Survey #9 Results) en los que se ve claramente un repunte en el uso de JAWS (software propietario) frente a NVDA (software libre) me pregunto:
Gracias por leer
Y hasta aquí este número de la neVSletter. Muchísimas gracias por leerla. ¿Tienes alguna sugerencia?, ¿algo que me quieras comentar?, por favor, mándame un email a: lista@vicentsanchis.com
Deja una respuesta