¿Qué estilo deben tener los enlaces?, ¿deben ir subrayados o que se vea el subrayado cuando pasamos con el ratón por encima?, ¿hay otras alternativas?
Los enlaces son el alma de las páginas web. Nos permiten conectarlas entre ellas, ampliar el contenido, mejorar el discurso y hacer de Internet lo que es una red de documentos tejida a base de los enlaces entre ellos.
Por tanto, no es de extrañar que los enlaces tengan un tratamiento especial. Por defecto, los navegadores los muestran de color azul (0, 0, 238) en RGB o #0000ee en hexadecimal y subrayados, de forma que destacan respecto al resto del texto que haya en la página.
Pero, muchas personas piensan que a nivel de diseño esta forma de destacar los enlaces no es estética y deciden que mejor quitarles el subrayado por defecto y hacer que aparezca cuando se pase con el ratón encima mediante el :hover de CSS.
Para gustos colores, contra las opiniones estéticas poco se puede discutir, cada persona tiene su propio gusto. Pero la web no está ideada para ser bonita, que lo puede ser, siempre y cuando eso no genere barreras de accesibilidad ni dificulte su usabilidad.
Entonces, ¿subrayamos los enlaces o no?. La respuesta no es fácil, te explico por qué.
Subrayado de enlaces en WordPress
Si miramos en el ecosistema WordPress encontramos que hay temas que sí los subrayan y otros que no. Temas famosos como Genesis lo hacen, otros como GeneratePress no (a día de hoy). ¿Será opcional?
Los principales plugins de accesibilidad para WordPress añaden una caja de herramientas a tu web para que quien la visite seleccione una serie de opciones que modifican el aspecto. Una de las opciones que casi todos estos plugins ofrecen es la de subrayar los enlaces. Vaya, estoy empezando a sospechar que igual no es opcional subrayar los enlaces.
Temas accessibility-ready
Todos los temas de WordPress que se incluyen en el repositorio oficial pasan una revisión para confirmar que cumplen con unos estándares definidos en el Manual de desarrollo de temas (en inglés).
En este manual hay una sección sobre accesibilidad y respecto a los links dice:
“En general, los enlaces deben ir subrayados si se encuentran fuera de los menús de navegación. Usar el color para distinguir los enlaces no es suficiente ya que no todas las personas pueden percibir bien el color. Subrayar los enlaces significa que los usuarios no tendrán que pasar con el ratón por todas las plabras o jugar a “adivina que parte del texto es un enlace”.
Vaya, entonces parece que es necesario subrayar los enlaces, que no formen parte del menú de navegación, para que cualquier persona los identifique correctamente simplemente con la mirada.
Entonces, si un tema respeta estas recomendaciones cuando lo revisen podrá conseguir la etiqueta accessibility-ready que nos indica que el tema cumple con los estándares de accesibilidad de WordPress. Estos estándares están basados en la WCAG así que parece claro que los enlaces deben ir subrayados casi siempre.
¿Qué dice la WCAG?
A ver qué dicen las WCAG respecto a los enlaces, que al final esto es lo que vale. Y aquí llega la sorpresa: no hay ningún criterio que exija que los enlaces estén subrayados.

Hay dos criterios sobre enlaces (2.4.4 y 2.4.9) pero hacen referencia al texto del enlace.
Pero, porque siempre hay un pero, sí que existen técnicas y fallos que tratan este asunto. Las técnicas son documentos en los que se desarrolla la forma de cumplir con los criterios de éxito definidos en la WCAG y se aportan ejemplos a nivel técnico, también existen sus equivalentes a nivel de fallos o errores.
Fracaso 73
Este fallo se titula: Fracaso del criterio de éxito 1.4.1 debido a crear enlaces que no son visualmente evidentes sin visión del color (en inglés). En su descripción deja claro que se requiere el subrayado u otros tipos de distinción a nivel visual.
Y la forma en la que hay que comprobar si los enlaces no pasan la prueba es: “Comprueba que cada enlace en la página que sea identificable por color (tono) es identificable visualmente por otros medios (por ejemplo subrayado, negrita, cursiva, diferencia suficiente de luminosidad, etc.)”.
Fallar en esta prueba implica fallar el criterio de éxito. Así que sí o sí el aspecto de un enlace debe ser diferente al del texto que lo rodea.
Dos técnicas complementan a este fracaso.
Técnica general 182
El nombre de la técnica es bastante explicativo: “Asegurarse de que hay disponibles pistas visuales adicionales cuando los cambios de color del texto se usan para proporcionar información (en inglés)”.
Nos proporciona nuevas sugerencias respecto a como destacar los enlaces de forma visual: cambiar el tipo de letra o cambiar el tamaño.
Técnica general 183
Esta técnica (en inglés) nos explica la única forma de que el cambio de color sea suficiente para destacar un enlace: que contraste en luminancia relativa.
Igual que existe un valor de contraste mínimo para el texto de 3:1 y el fondo es aceptable que usemos dos colores para texto y enlaces siempre que su diferencia en contraste sea como mínimo 3:1.
El contraste puede ir desde 0 (texto y fondo del mismo color) hasta 21 (blanco contra negro). Según la combinación de colores podríamos elegir un tercer color para los enlaces siempre que contraste con el color del texto, y también con el color del fondo.
Imagina que el fondo es blanco y el color de texto es #007575, su contraste es 5.52:1. Podríamos elegir otro color como el #340E1F ya que respecto al color del texto su contraste relativo es 3.09:1 y respecto al blanco del fondo es 17.09:1.
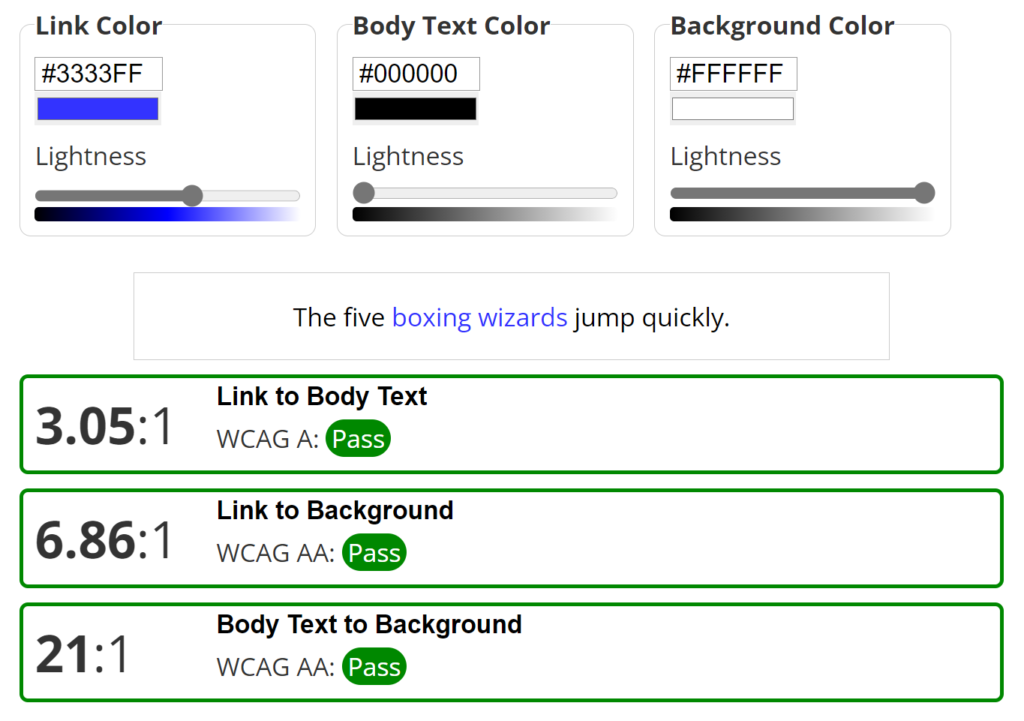
Y esto para calcularlo con una calculadora tradicional es un poco lío porque hay que ir comprobando cada pareja por separado. Afortunadamente hay calculadoras de contraste de enlaces (en inglés) como se puede ver en la figura 1.

Eso sí, habrá que añadir dos cosas más: un cambio de estilo a nivel visual (volvemos al subrayado) cuando el ratón se sitúe encima del enlace o se reciba el foco del teclado.
Nota: esta técnica solo habla de contraste, por tanto si aplicas las estrategias de F73 y G182 no será necesario que además los enlaces tengan el contraste mínimo con el texto que les rodea.
Ejemplos visuales
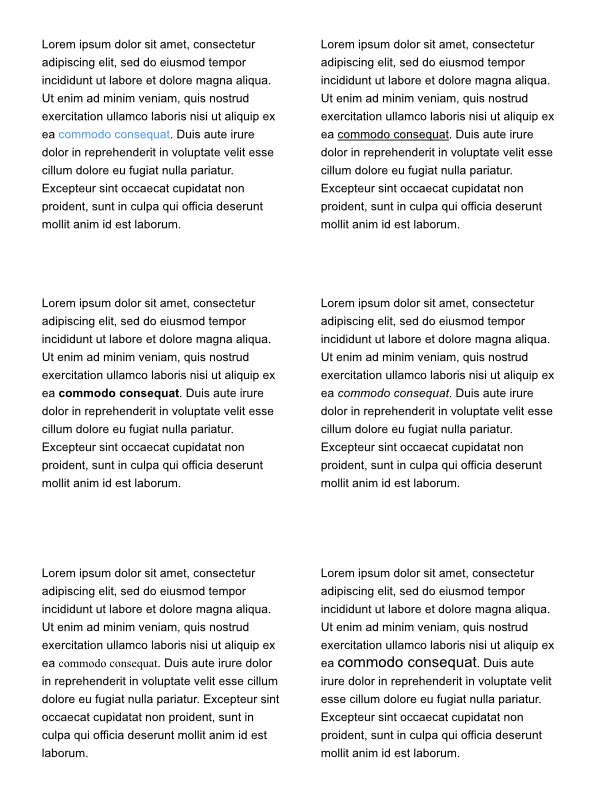
En la figura 2 tenemos un párrafo de texto y justo en el centro dos palabras que harán de enlace, el párrafo se ha repetido seis veces para probar seis estrategias posibles (en orden de lectura): cambio de color, subrayado, negrita, cursiva, cambio de tipografía y cambio de tamaño.

Las opciones que mejor veo, si aumento la imagen hasta alcanzar un tamaño de lectura cómodo son el cambio de color, la negrita y el subrayado. Si tuviese una alteración grave de la visión del color la opción menos robusta sería la primera.
Y si simulamos un pequeño desenfoque tenemos resultados similares, como puedes apreciar en la figura 3.

Ahora bien, pensemos en cada recurso por separado. El cambio de color si respeta los valores de contraste es una opción (siempre y cuando haya otro cambio de estilo cuando lleguemos al enlace con el ratón o con el teclado). El subrayado tal vez no es la opción que más resalte pero aguanta bien ante un desenfoque. Las negritas se ven bien pero su uso adecuado es para resaltar palabras en el texto a elección de quien escribe, con las cursivas más de lo mismo, hay instrucciones para hacer un uso correcto y no está recogido su uso para enlaces. El cambio de fuente tipográfica puede no ser demasiada buena solución y el cambio de tamaño pues tampoco. De los encabezados se espera que tengan otro tamaño y plagar un texto de cambios de tamaño no es algo que se suela ver porque altera mucho el diseño.
¿A qué estamos acostumbrados?
En realidad lo que más importa es a lo que estamos acostumbrados. Por convención los enlaces van subrayados, es el estilo predeterminado para un documento HTML, si vemos un fragmento de texto subrayado esperamos que sea un enlace. Pero también por convención si algo tiene aspecto de botón sucederá algo cuando hagamos click, y de forma similar pasa con el menú de navegación, sabemos que son enlaces pero ni en un caso ni en el otro va a ser necesario que estén subrayados. Su aspecto nos permite predecir su funcionalidad y si están bien implementados a nivel de código mantendrán su funcionalidad para los usuarios de ayudas técnicas.
Mi recomendación
Así que mi recomendación es simple: aplícale a los enlaces un estilo que permita identificarlos simplemente con la vista y acepta las convenciones. ¿Qué mejor que un enlace subrayado y con un cambio de color que respete la norma?
Post Data
Todo esto viene de que esta semana he tenido que pelear con un poco porque un plugin de bloques estaba quitándole el subrayado a los enlaces de la página. En su CSS tenía:
.entry .entry-content a{
text-decoration: none !important;
}
Y quería justificarles la necesidad de que por un lado quiten el none, y por otro que no pongan un !important porque impiden a los usuarios con menos conocimientos técnicos poder hacer las cosas bien.

Deja una respuesta