Esta entrada es una adaptación a partir de la transcripción del vídeo de la charla con el mismo título que di en WordCamp Torrelodones 2024. Se comparte bajo licencia CC BY-SA 4.0. Al final de la entrada encontrarás el vídeo.
Introducción

Bueno, vamos que este curso es un poquito denso y el tiempo justo. Lección 1 de accesibilidad web. Céntrate en el contenido que WordPress hará el resto. Quien haya podido leer eso tiene superpoderes. Ajustando un poquito se lee mejor. No es magia, es accesibilidad.

Requisitos y recomendaciones para seguir este curso
Requisitos para seguir este curso de accesibilidad: Ser usuario de WordPress, obvio. Venir a WordCamp Torre o pasarte por wordpress.tv, vale. Y querer hacer de Internet un sitio mejor.
Mis humildes recomendaciones, es que utilicéis temas listos para accesibilidad, que sigáis yendo a Meetups y WordCamps y pasando por wordpress.tv, porque hay muchísimo material formativo sobre WordPress y otros temas, y que queráis hacer de internet un sitio mejor. Si no estáis motivados, ¿para qué?
Sistema de evaluación
¿Cuál va a ser el sistema de evaluación de este curso? Pues un sistema de evaluación continua. Porque la accesibilidad es un trabajo continuo. Si seguís añadiendo contenidos al sitio web, esos contenidos pueden generar problemas de accesibilidad y tenéis que ir vigilándolo.
Bibliografía
Básica
El manual de accesibilidad de la comunidad de WordPress.
Avanzadas
Para los estudiantes más avanzados, las Web Content Accessibility Guidelines o como yo las llamo, las Wachas.
La accesibilidad es difícil, pero no tanto
Conseguir que el contenido que creamos digital sea accesible para cualquier persona a pesar de la discapacidad es algo difícil, pero no tanto, porque se basa en respetar unos estándares y un conjunto de buenas prácticas que podemos agrupar en tres categorías:
- Código
- Diseño gráfico
- Contenido
Voy a asumir que eres usuario de WordPress, que solamente creamos contenido y tenéis que elegir diferentes combinaciones para montaros una falla. Una falla viene a ser esto: una base que debe de ser sólida para sujetar lo que hay arriba.

En función de tu perfil, pues elegirás las combinaciones, pero yo me voy a centrar en esta, en que estás usando una herramienta buena como punto de partida bueno, como sería WordPress, unos temas, accessibility ready, y por tanto tu responsabilidad es crear el contenido.

Temas listos para accesibilidad
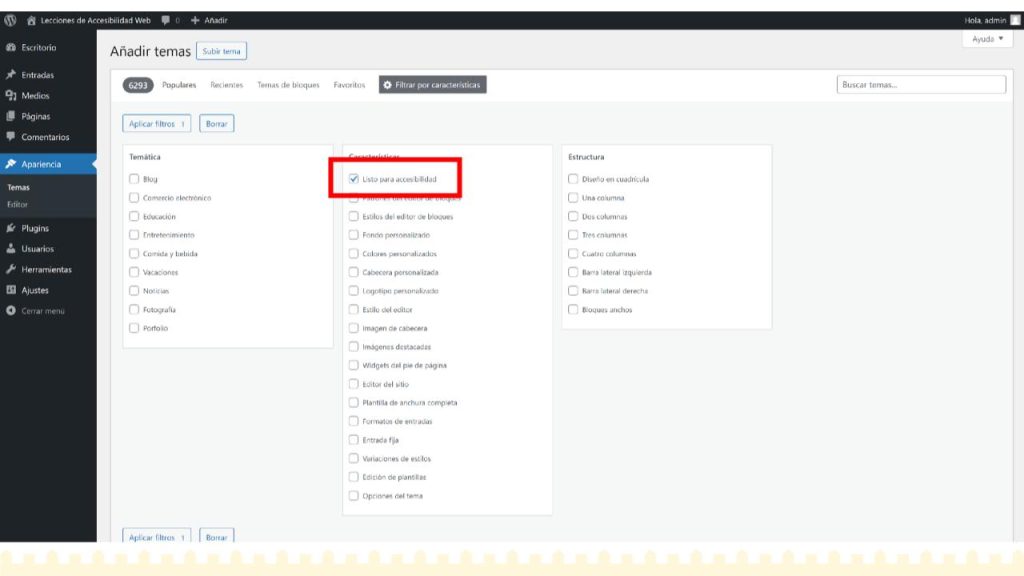
Lo primero, los temas accessibility ready, ¿dónde los puedes encontrar? En el escritorio de WordPress, apariencia, filtrar por características y la primera característica es listo para accesibilidad.

Esos temas están revisados e incluyen características de accesibilidad extra que el resto de temas no necesariamente van a incluir.
Una vez establecida la base, vamos a ver qué tres cuestiones a nivel de contenido son básicas y fundamentales.
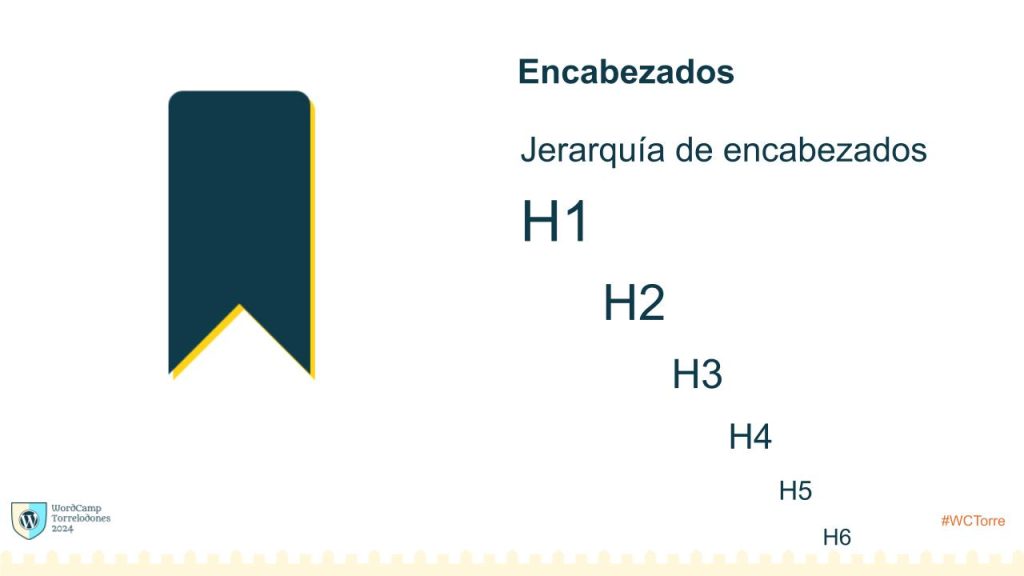
Encabezados
Los encabezados, sirven para estructurar el contenido de forma visual y semántica. La semántica es la magia que sucede detrás en el código.

Hay que respetar una jerarquía de encabezados ordenados de esta manera, h1, h2, h3, h4, h5 y h6. El aspecto de cada nivel es diferente. Y lo que hacéis todos y todas es elegir en función de qué estilo te gusta más. Pues no, eso caca 💩. ¡5 puntos menos para Gryffindor!. Se tiene que respetar la jerarquía.
Un detalle muy importante es usar el bloque de encabezado, que yo me encuentro párrafos a veces que intentan ser encabezados (y a veces escucho a SEOs recomendarlo). Si no usas el bloque correcto, no se aplica la semántica correcta.
Cuando estás editando puedes ver el nivel de encabezado. Pero claro, si tienes que ir encabezado por encabezado viendo el nivel, es fácil equivocarse. Existe una forma más simple.
WordPress vigila la jerarquía de encabezados en el editor
En esta animación puedes ver cómo WordPress nos ayuda a mantener una buena jerarquía de encabezados.

Descripción de la animación encabezados
Editor de entradas de WordPress. Hay un texto de demostración con varios encabezados. Hay un encabezado H2 y el siguiente es H4. Para ver el nivel de los encabezados es necesario seleccionar cada encabezado, esto presta a confusión y posibles errores por despiste.
En la esquina superior izquierda, tras el enlace para «Ver entradas» el siguiente enlace que recibe el foco de teclado es «Resumen del documento» (Shift+Alt+O). Al activarlo se abre un panel lateral a la izquierda del editor.
En este panel tenemos dos pestañas: vista de lista (donde aparecen todos los bloques que se han añadido a la entrada) y esquema (donde aparece un recuento de caracteres, palabras y tiempo de lectura y a continuación la jerarquía de encabezados).
En la jerarquía se muestra el encabezado H4 destacado con color oro y el siguiente texto «Nivel de encabezado incorrecto». Al seleccionar ese encabezado y cambiarlo a H3 desaparecen los avisos. Si ese H3 pasa a ser un H2 se destaca con el color oro y el aviso textual el siguiente encabezado por ser de nivel H4.
En el resumen del documento, tenemos la vista de lista y el esquema. Y en el esquema tenemos la jerarquía. Aquel encabezado en color oro está mal. Nos lo está avisando WordPress con texto.
Es fácil solucionarlo de esta manera. Pero tampoco te fies al 100% de esta herramienta, porque ahí acabo de meter la gamba y me señala que hay un encabezado que está mal, pero no indica que el otro encabezado también está mal. Eso lo vemos en la siguiente lección.
Contraste
Sin contraste suficiente ni se ve la interfaz ni se puede leer. Ríete tú de la capa de invisibilidad de las reliquias de la muerte. La falta de contraste es el mejor conjuro de invisibilidad.
Calculadora de contraste en WordPress
WordPress incluye una calculadora de contraste, aunque no es una calculadora al uso. Un algoritmo interno nos avisa cuando en un elemento establecemos un color de fondo y de texto que no contrastan lo suficiente para texto de tamaño pequeño.

Descripción de la animación contraste
Editor de entradas de WordPress. Hay un texto de demostración con varios encabezados y párrafos.
Selecciono un párrafo y en el panel lateral derecho modifico los colores de fondo y de texto seleccionando un fondo blanco y un color de texto verde claro.
Debajo del selector de colores aparece un texto con fondo oro que dice: «Esta combinación de colores puede ser difícil de leer. Prueba a usar un color de fondo más luminoso o un color de texto más oscuro.»
Al cambiar el color del texto por un gris oscuro el contraste mejora y el aviso desaparece.
Veamos el ejemplo de la animación. Puedes definir los colores en ese párrafo. En las propiedades del bloque, ponerle un color de fondo, blanco, por ejemplo, y un color de texto verde pistacho. Automáticamente sale, debajo de los selectores de color, una ventanita que dice:
Esta combinación de colores puede ser difícil de leer. Prueba a usar un color de fondo más luminoso o un color de texto más oscuro
No hay excusa para meter la pata con el contrate.
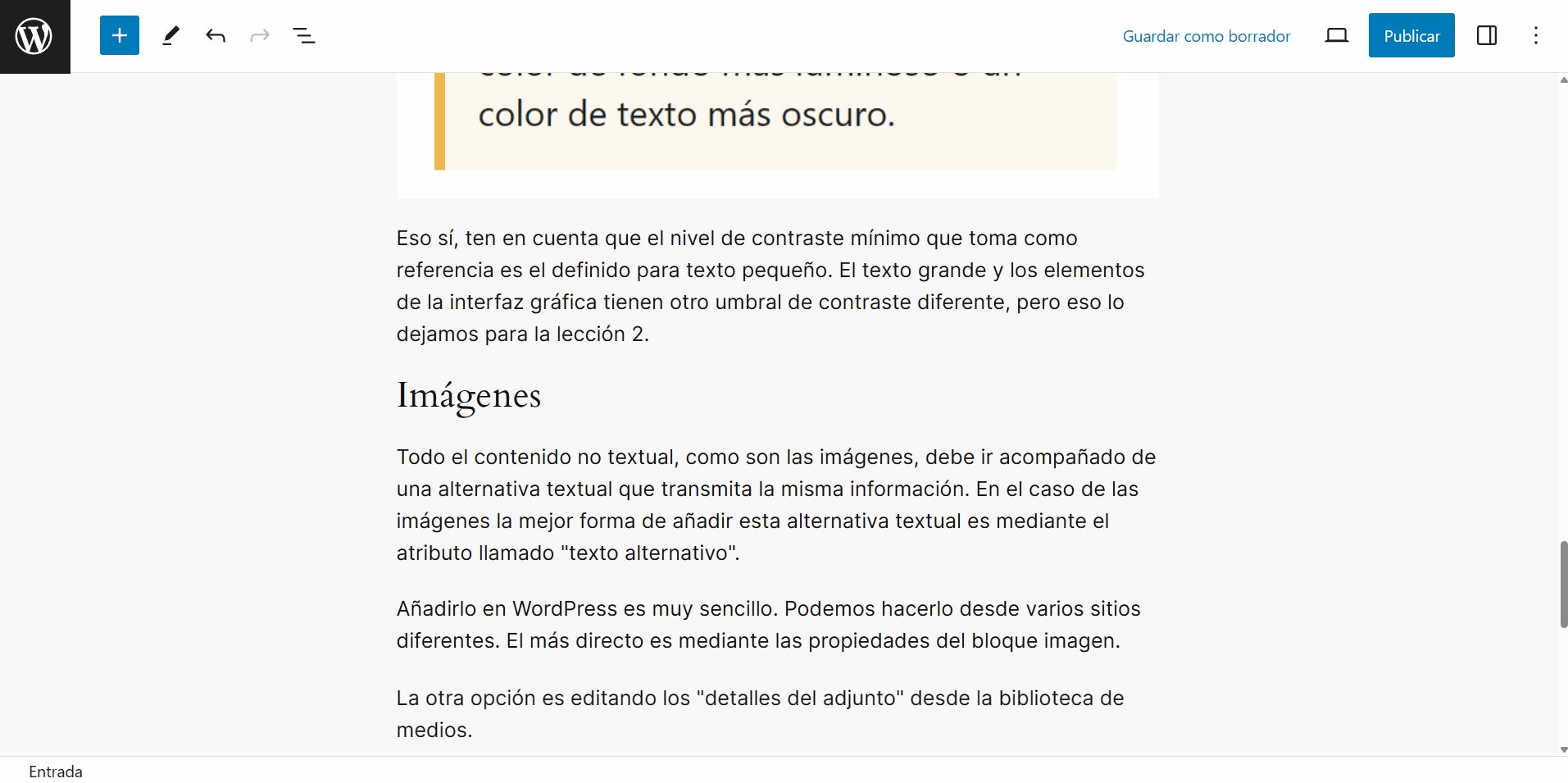
Imágenes
Las imágenes, por definición, son contenido no textual. Si el contenido no es textual, no es accesible. El texto es la moneda universal de intercambio de información. Por eso las imágenes requieren una alternativa textual, que es el famoso atributo alt, que no sirve para meter keywords. No me seáis fariSEOs, por favor.
Añadir texto alternativo a las imágenes en WordPress
¿Cómo se añade un texto alternativo en WordPress?
Método 1
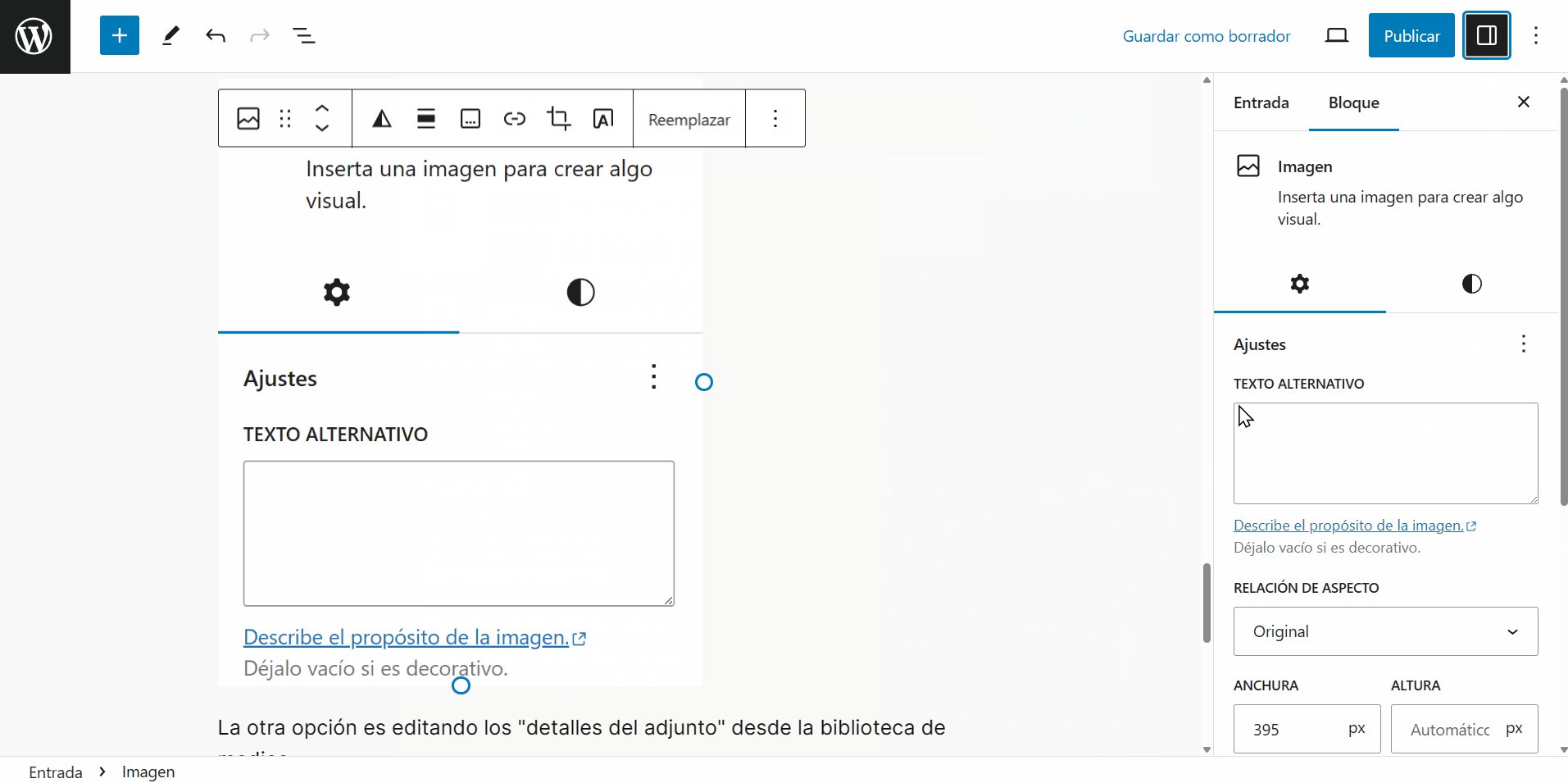
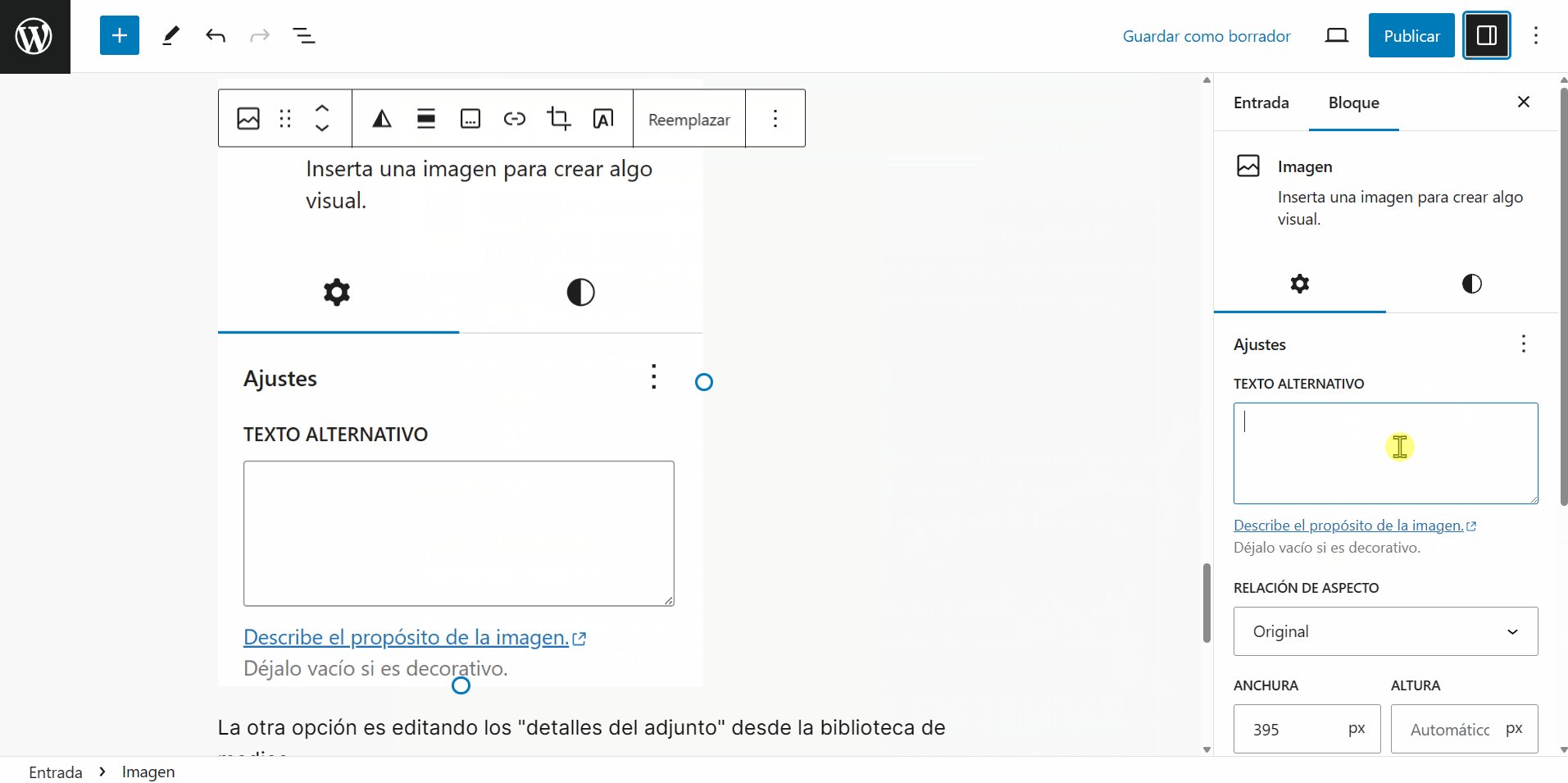
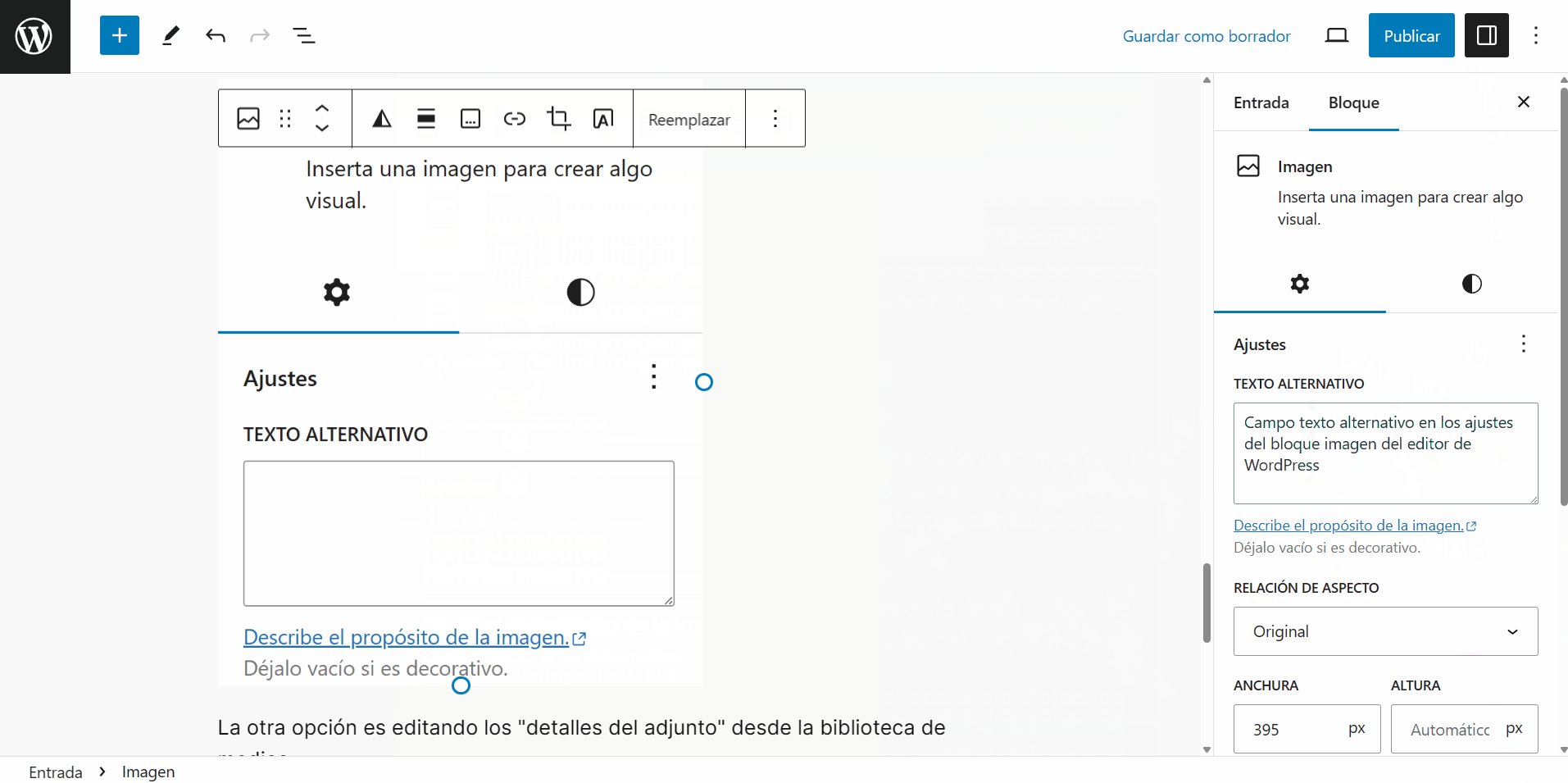
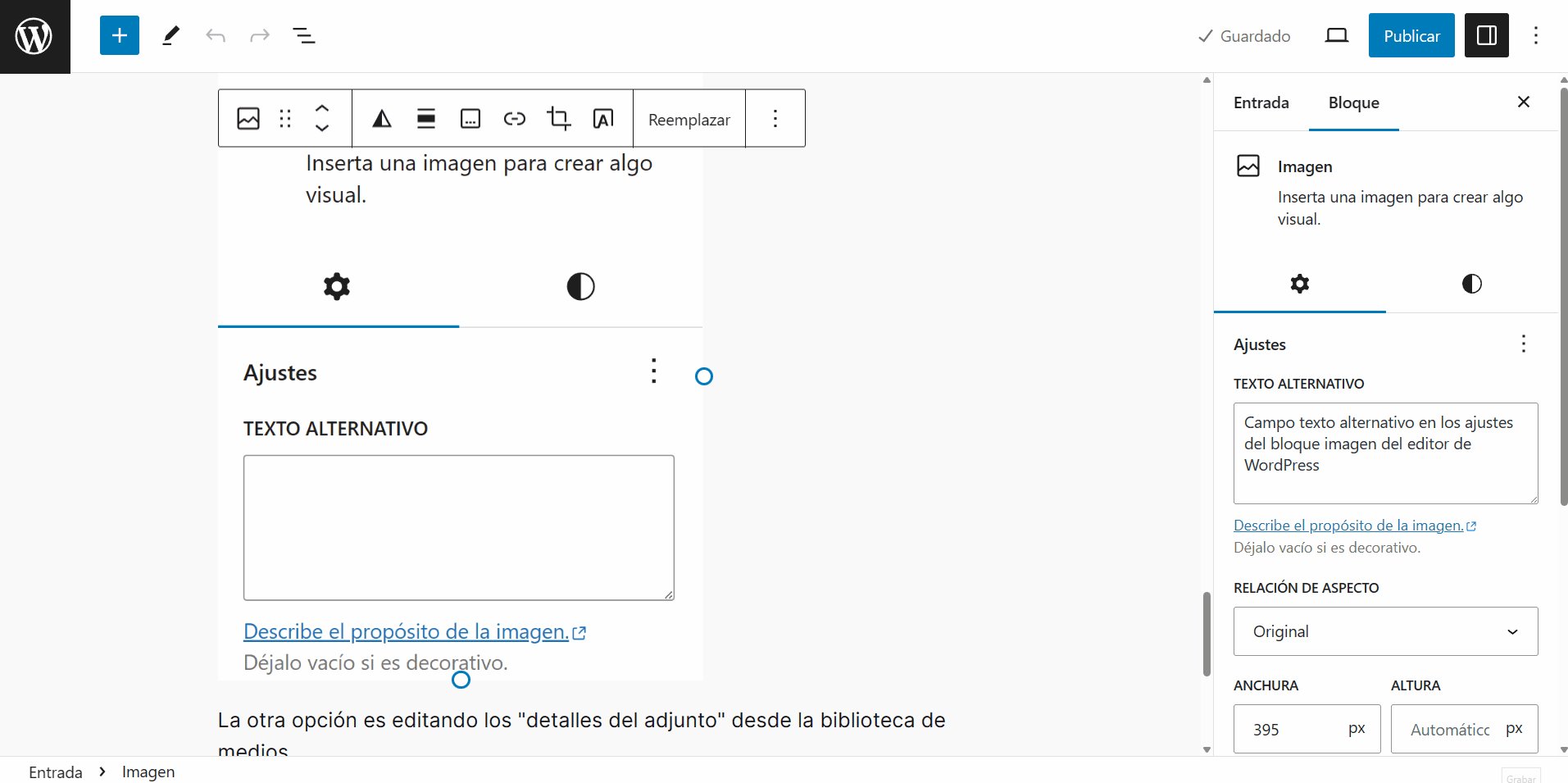
Pues insertáis una imagen y en las propiedades del bloque de imagen tenéis el campo texto alternativo.

Descripción de la animación texto alternativo método 1
Editor de entradas de WordPress. Hay un texto de demostración con varios encabezados y párrafos. Se añade una imagen.
En el panel lateral derecho, en las propiedades del bloque imagen tenemos en la sección ajustes el campo titulado «Texto alternativo». Debajo del campo hay un enlace «Describe el propósito de la imagen» y a continuación el texto «Déjalo vacío si es decorativo».
Describe el propósito de la imagen, la longitud de un tweet. No hace falta mucho más. Si lo dejáis vacío, WordPress va a interpretar que esa imagen es contenido ornamental y, por convención, el texto alternativo debe de ir vacío. Así el lector de pantalla asumirá que no tiene que decir nada de esa imagen, no molestará al usuario.
Método 2
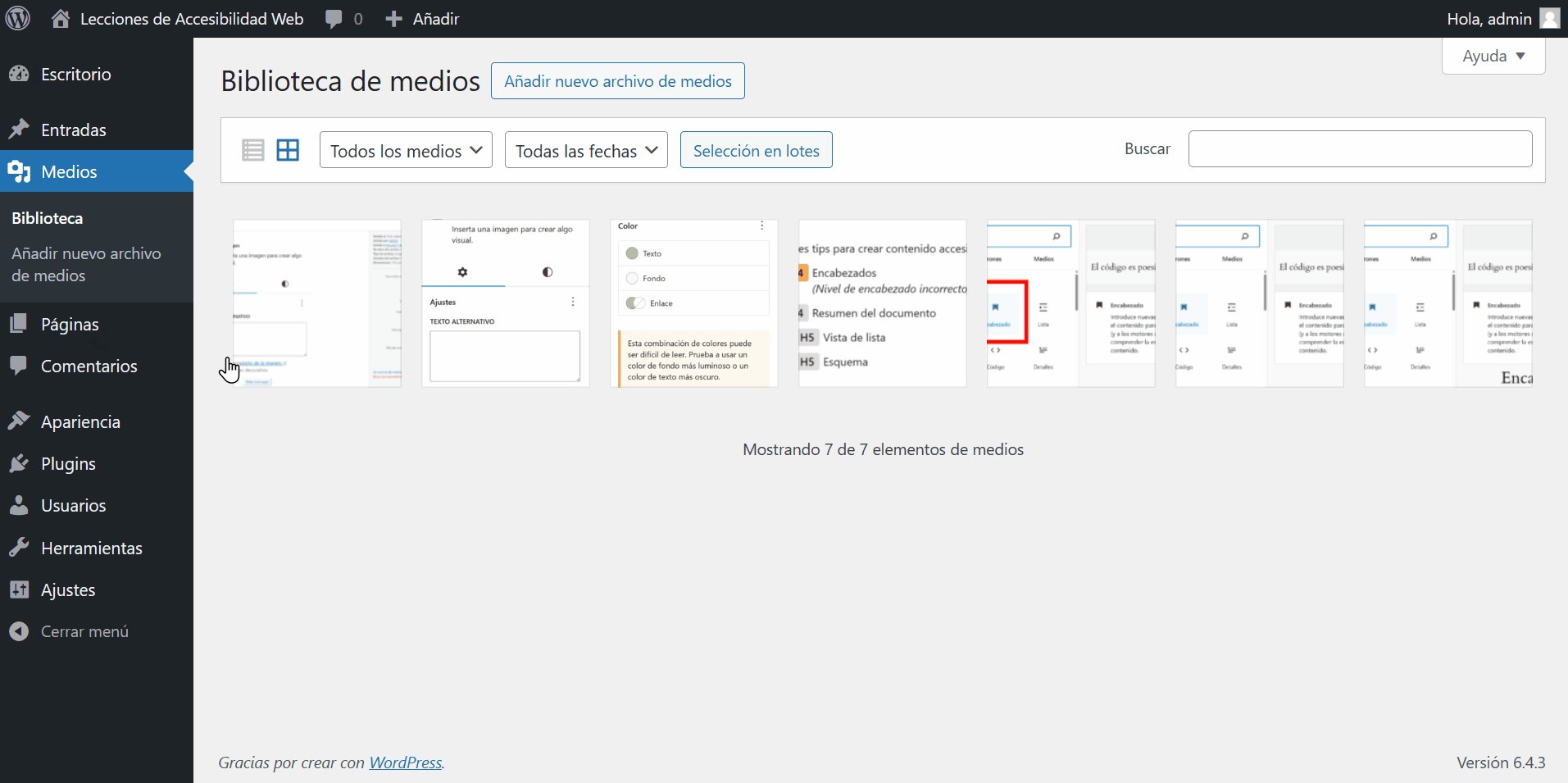
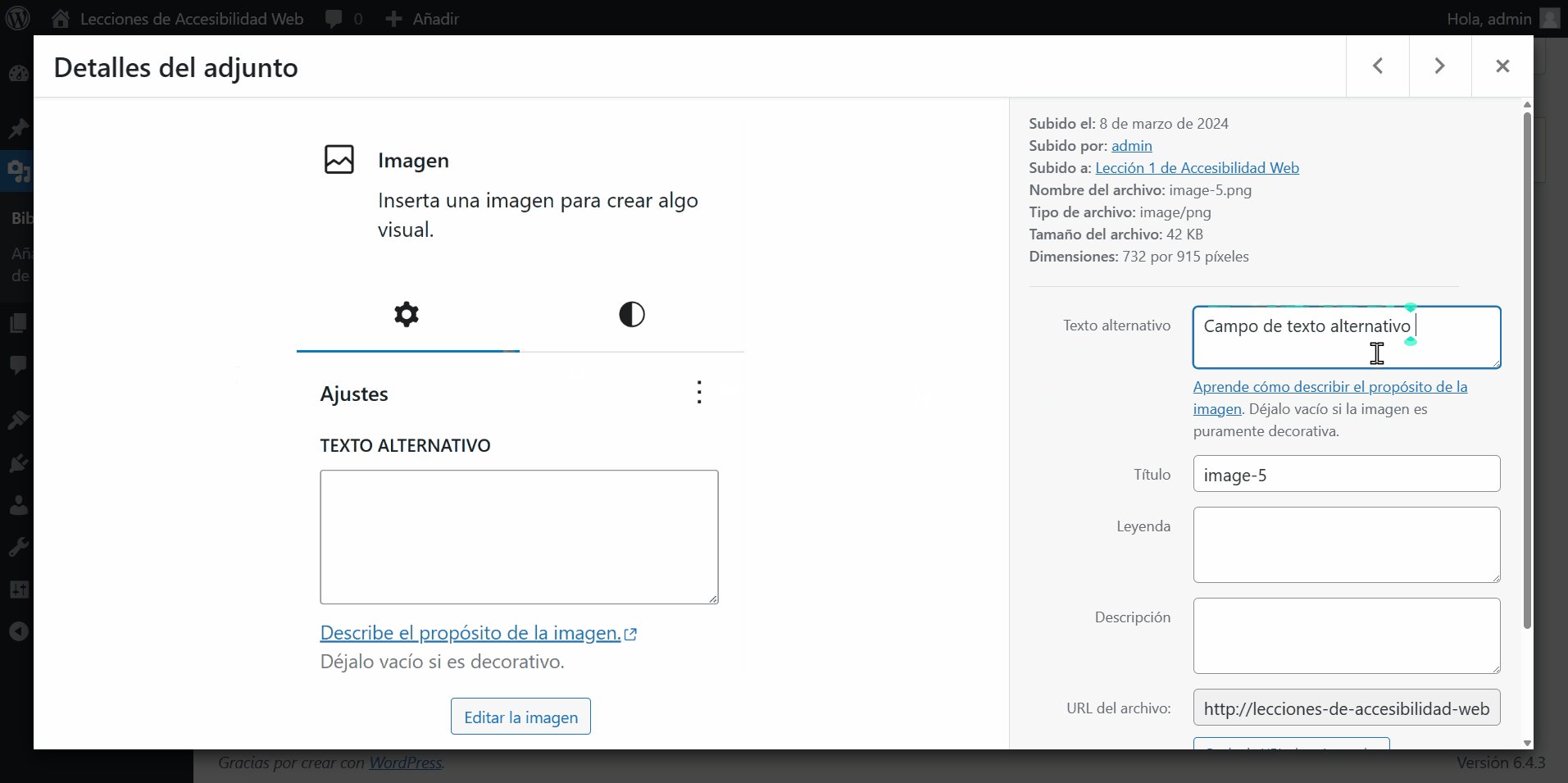
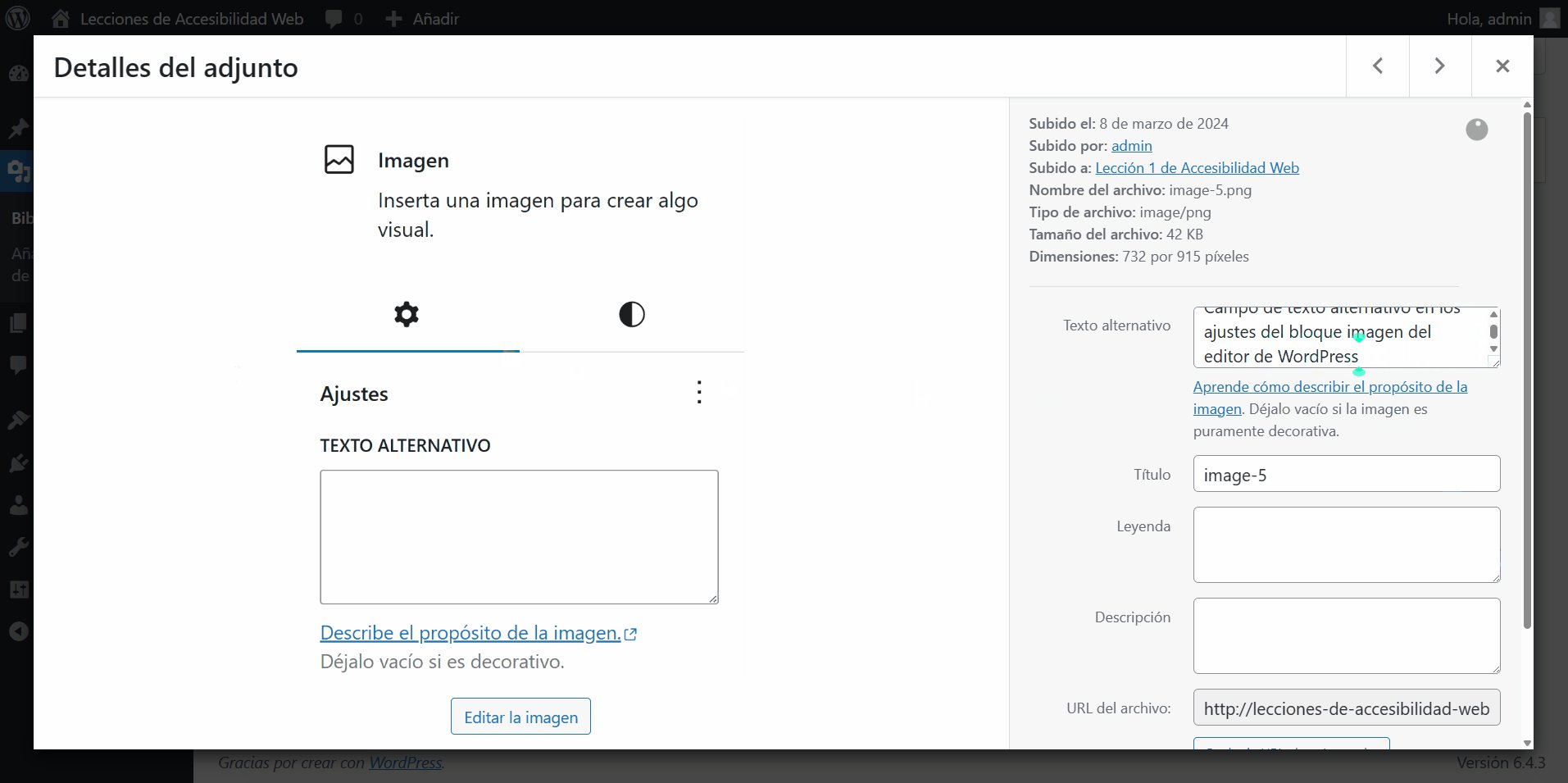
Vamos a la biblioteca de medios, medios biblioteca, seleccionáis la imagen y aquí tenemos el campo texto alternativo. Tenemos otros campos más que veremos en la siguiente lección.

Descripción de la animación texto alternativo método 2
En la biblioteca de medios de WordPress, al hacer clic sobre cualquier imagen se abre el pop up «Detalles del adjunto»
Aquí se puede ver la imagen, sus características y rellenar varios campos:
- Texto alternativo
- Título
- Leyenda
- Descripción
Resumen
Resumen de esta primera lección. La accesibilidad es difícil, pero no tanto. Hay una gran responsabilidad del contenido. No dejéis la responsabilidad en la herramienta, sino en cómo se tiene que usar esa herramienta.
Cuando añadís contenido tenéis vuestra parte de responsabilidad. Respetad la jerarquía de encabezados. Asegurad un contraste mínimo y añadid alternativas textuales en las imágenes que lo requieran. Esa alternativa textual no pueden ser keywords.
Lección 2

Joer, me he quedado sin tiempo. Se siente. Lo dejamos para la próxima. ¡Muchísimas gracias!.

Deja una respuesta