Lighthouse, la herramienta de código abierto que te permite realizar múltiples análisis de tu página web, llega a su versión 6.0 con múltiples mejoras, algunas centradas en la auditoría automatizada de la accesibilidad web.
Como sabes Lighthouse está integrado en tu navegador, si navegas con Chrome o algún derivado, aunque también se puede añadir como extensión a Firefox. Permite hacer auditorías automatizadas de varios aspectos de la web centrados en el rendimiento, el SEO, las buenas prácticas y la accesibilidad. Además, también se usa en PageSpeed.
Voy a centrarme en las mejoras que se han añadido en la auditoría de accesibilidad, pero si quieres ver la lista completa puedes consultarla en el GIT de Lighthouse
Mejoras en la auditoría de accesibilidad
Se ha añadido la comprobación de:
- Ocultar con ARIA la etiqueta
body - Ocultar con ARIA elementos que contienen elementos que pueden recibir el foco del teclado
- Campos de entrada sin nombres accesibles
- Formularios etiquetados varias veces
- Uso jerárquico de los encabezados
- Uso de atributos
idúnicos - Uso de atributos
idúnicos en las etiquetas ARIA
Ocultar con ARIA la etiqueta body
Hasta ahora, si ocultas mediante aria la etiqueta body Lighthouse no lo consideraba error. ¿Y por qué es un error? Pues porque lo que estamos haciendo es ocultar todo el contenido del cuerpo de la página al lector de pantalla, ¿qué puede haber más inaccesible que eso?
Con esta nueva versión Lighthouse nos indicará que se trata de un error de la siguiente forma:
[aria-hidden="true"] is present on the document <body>
Esto se hace a veces en casos en los que un diálogo está abierto y no queremos que el lector de pantalla lea el contenido de la página. Lo correcto sería, primero indicarle a la tecnología de asistencia que se ha abierto un diálogo modal y dirigirla hacia el diálogo. Como segunda opción se podría ocultar el contenido de otros elementos HTML dentro del body solo mientras la ventana modal esté abierta.
Ocultar con ARIA elementos que contienen elementos que pueden recibir el foco del teclado
Como acabo de explicar, al ocultar mediante ARIA una etiqueta a la tecnología de asistencia también ocultamos todos los elementos contenidos por la etiqueta. Es decir, si hacemos invisible la caja externa nada de lo que esté dentro se podrá ver tampoco.
Pero se produce un caso curioso, porque la etiqueta ARIA no impide que los elementos que puedan recibir el foco del teclado lo sigan recibiendo. De esta forma se produciría una situación muy confusa para el usuario de un lector de pantalla, la tecla TAB iría saltando de elemento en elemento pero el lector de pantalla no los leería.
Lista de elementos que pueden recibir el foco:
aareaaudio controlsbuttoniframeinputselectsummarytextareavideo controls- Cualquier elemento que o bien tenga el atributo
contentEditableo su valortabindexsea diferente a -1
Una posible solución está en el último punto de la lista anterior, asignar un tabindex=-1 a los elementos que pueden recibir el foco. Esto solucionaría el problema para los usuarios de lector de pantalla pero no para los que están viendo el contenido. Habría que ocultar todo el contenido que hemos ocultado mediante ARIA y que hemos impedido que reciba el foco del teclado, ¿y si no se puede ver ni oir ni seleccionar para qué lo queremos?.
Campos de entrada sin nombres accesibles
Si no tenemos suficiente con las etiquetas HTML 5 para construir formularios podemos crear nuestros propios elementos gracias a los roles ARIA:
comboboxlistboxsearchboxsliderspinbuttontextbox
Pero si no les añadimos un nombre las tecnologías de asistencia anunciarán que se trata de un elemento con el que se puede interaccionar pero no indicarán el objetivo de la interacción. Una solución rápida y fácil es añadir texto con el nombre que queramos asignar dentro de la etiqueta pero también tenemos dos opciones con atributos ARIA: aria-label y aria-labelledby.
Formularios etiquetados varias veces
Por error puede suceder que un campo de un formulario reciba varias etiquetas. ¿Cómo es esto posible?. Pues puede suceder que por error varias etiquetas label o atributos aria-label, aria-labelledby diferentes acaben asociados al mismo campo de un formulario.
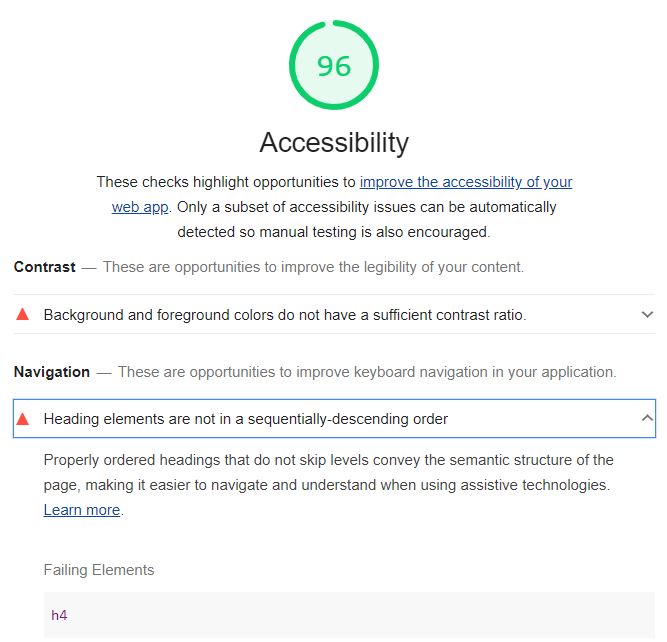
Uso jerárquico de los encabezados
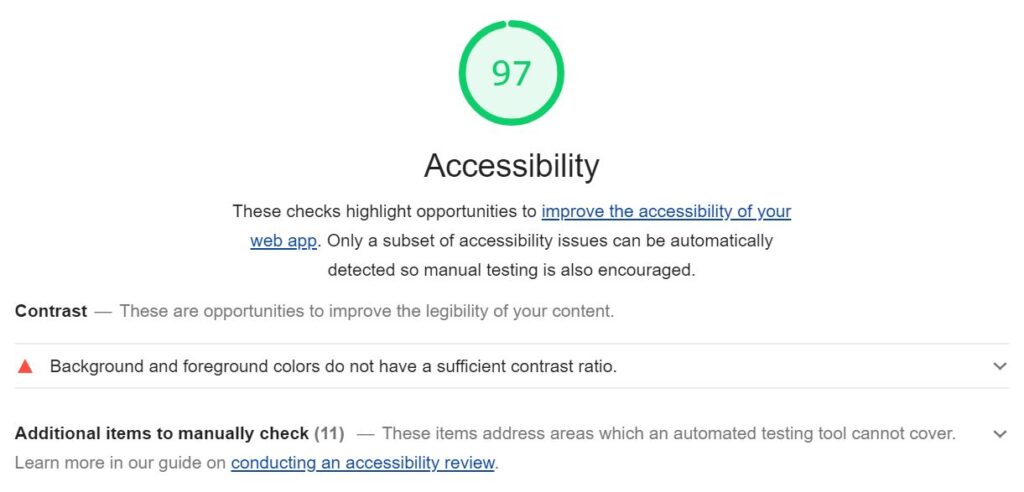
Parece increíble, pero Lighthouse no comprobaba que se respete la jerarquía de encabezados. Como prueba os muestro dos valoraciones de la misma página.


Uso de atributos id únicos
Como sabes los atributos id deben ser únicos en la página. Si se duplica un id las tecnologías de asistencia puede que anuncien sólo una de las apariciones del mismo valor, esto es especialmente crítico si se trata de un elemento con el que se puede interactuar.
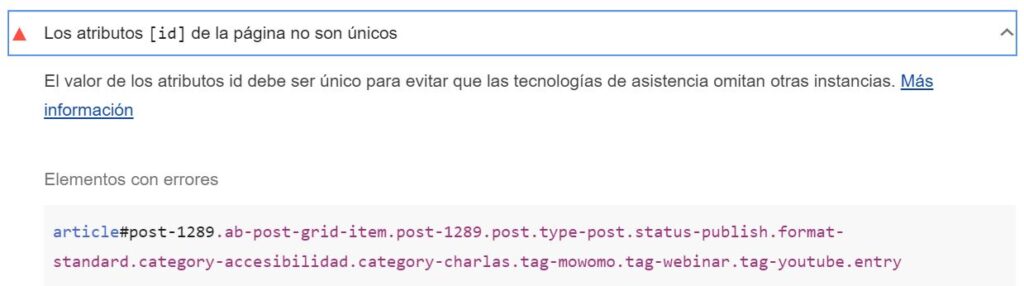
En versiones anterior a las 6.0 Lighthouse era tan estricto que incluso generaba falsos positivos en este tipo de error como se puede ver en la siguiente imagen.

Este es un error que aparece en mi home, además, otras personas me han preguntado porque les sucedía lo mismo, Lighthouse arroja un error de valor id no único y te pones a buscar como un loco y no lo encuentras. Fijémonos en los atributos del elemento:
<article id="post-1289" class="ab-post-grid-item post-1289 post type-post status-publish format-standard ...">
Mi hipótesis es que el valor del id se repite también en la class y tal vez esto genera el error. Yo tengo entendido que no se puede asignar dos veces el mismo valor a un atributo id, pero tal vez la interpretación deba ser más estricta: no se debe repetir el valor de un atributo id en todo el documento, esto incluiría también asignar el valor a otros tipos de atributos. No hace falta que vayas a consultar el estándar HTML 5, con Lighthouse 6.0 este error ya no aparece, por tanto supongo que se trataba de un falso positivo.
Uso de atributos id únicos en las etiquetas ARIA
Este es un error similar al anterior pero prestando más atención a los elementos etiquetados por aria-labelledby. En este caso entiendo que se trata de dar un aviso más detallado para facilitar la solución.
¿Y qué novedades a parte de la auditoría de accesibilidad incluye Lighthouse 6.0?
Pues la verdad es que es una versión cargadita de novedades, algunas muy interesantes como nuevas métricas de rendimiento (Largest Contentful Paint, Cumulative Layout Shift, etc.). Pero se trata de temas que se escapan de mi conocimiento y tal vez no te los sepa explicar igual de bien, así que lo mejor es que entres en el blog oficial para ver las novedades.
¿Y se puede usar ya?
Sí, lo puedes usar ya pero no en tu navegador habitual, debes usar la versión Canary de Chrome. Está previsto integrarlo en la versión 84 del navegador de Google, planeada para mediados de julio.
Así que ya sabes, el nuevo Lighthouse mejora los resultados de la auditoría automatizada de la accesibilidad web, pero aún con eso es necesario comprobar los resultados y realizar otro tipo de revisiones manuales.
Deja una respuesta