
Ya ha llegado WordPress 5.5 (Eckstine) a nuestro escritorio para que lo actualicemos. Como siempre, haz copia de seguridad antes, y si no te corre demasiada prisa deja pasar unos días para evitarte sorpresas (créeme, me ha pasado esta misma mañana).
Eckstine trae muchas novedades, todas muy interesantes pero para ello te dejo la entrada de un bloguero de los grandes de WP como el análisis de Fernando Tellado en ayudawp.com: lazy loading, directorio de bloques, sitemap XML, etc.
Novedades en la accesibilidad de WordPress 5.5
En todas las actualizaciones de WP siempre hay mejoras en cuanto a accesibilidad. ¿Recuerdas cuando a Gutenberg se le criticó por ser muy poco accesible? Pues desde la 5.0 se han incorporado muchas novedades y 5.5 ha hecho grandes cambios al respecto.
La accesibilidad web no se preocupa exclusivamente de que las webs hechas con WordPress sean accesibles sino que también se preocupa que la propia herramienta sea accesible para que cualquier persona pueda crear y mantener un sitio web con WordPress.
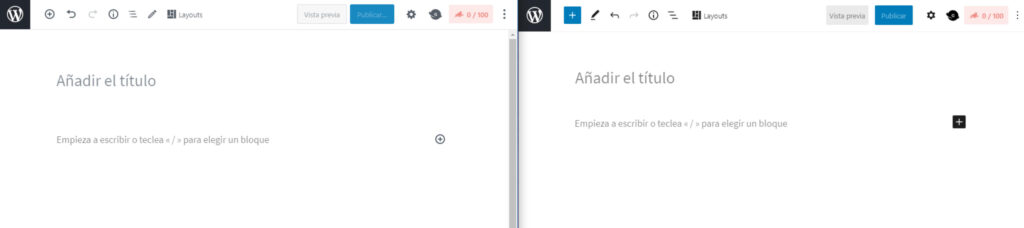
Cambio en el diseño de Gutenberg
Vale, otra vez hay cambios en el diseño. Suele ser algo que o lo amas o lo odias pero de lo que no hay duda es de que ha sido un cambio a mejor: iconos sólidos más simples y con mayor visibilidad, colores más coherentes con la interfaz, mayor separación entre iconos y botones.

Se ha mejorado también el CSS para que el editor funcione mejor en pantallas de tamaño pequeño o mediano.
Mejoras en la navegación por teclado
Ahora es más fácil realizar acciones que nunca debieron ser difíciles de hacer por teclado. Por ejemplo, ahora es más rápido mover bloques, con el teclado y en ciertas áreas se puede navegar mediante las flechas acelerando así la navegación por teclado.
Mejoras para el lector de pantalla
Se han solucionado una serie de problemas que había con algunas labels, titles en los botones, ajustes en aria para que se anuncien correctamente y algunos ajustes más. Todas las notificaciones pasan a tener un rol ARIA alert, de esta forma los usuarios de lector de pantalla escucharán la notificación en el momento en el que se produzca.
Mejoras en el foco del teclado
Se ha mejorado el aspecto del foco para que sea más consistente a lo largo de toda la interfaz.
En el editor de imágenes el orden en el que se desplazaba el foco del teclado no se correspondía con el orden visual. Esto genera confusión en personas con discapacidades cognitivas o a usuarios de magnificador de pantalla.
Conclusión
Como puedes comprobar, son cambios muy centrados en usuarios con problemas cognitivos, usuarios de lector de pantalla y usuarios de dispositivos táctiles, que como vimos en esta entrada son los colectivos en los que más se han centrado en el borrador de la WCAG 2.2.
Si quieres ver la lista de cambios detallada te dejo estos dos enlaces (en inglés): WordPress 5.5 Core Editor Accessibility Improvements y Improvements in the accessibility of the status and error messages in the Image Editor
Han hecho un gran trabajo y ahora es nuestro turno para actualizar y dar feedback para que puedan seguir mejorando.
Deja una respuesta