Una pregunta que me hacen frecuentemente es: Vicent, ¿cómo elijo dos colores para que el contraste que generan sea accesible?.
Cuando participo como asesor en el diseño de una web siempre pido a quien diseña que me pase la paleta de colores con la que va a trabajar para hacer los cálculos de contraste por parejas y así indicarles las combinaciones que puede usar, pero hoy no te voy a hablar de ese proceso.
Prácticamente cualquier herramienta de evaluación automática te va a saber indicar los elementos en los que el contraste de color falla. Ten encuenta que a veces se pueden equivocar, normalmente si en el fondo del elemento hay una imagen o un degradado de color. Te voy a enseñar a trabajar solo con tu navegador (que asumo que es Chrome o un derivado).
Imagino que ya lo sabes, pero recordatorio rápido: haz click con el botón derecho sobre la página web y en el menú desplegable selecciona la opción Inspeccionar, suele aparecer al final del menú. Como alternativa puedes usar la combinación de teclas: Ctrl + Mayús + I.
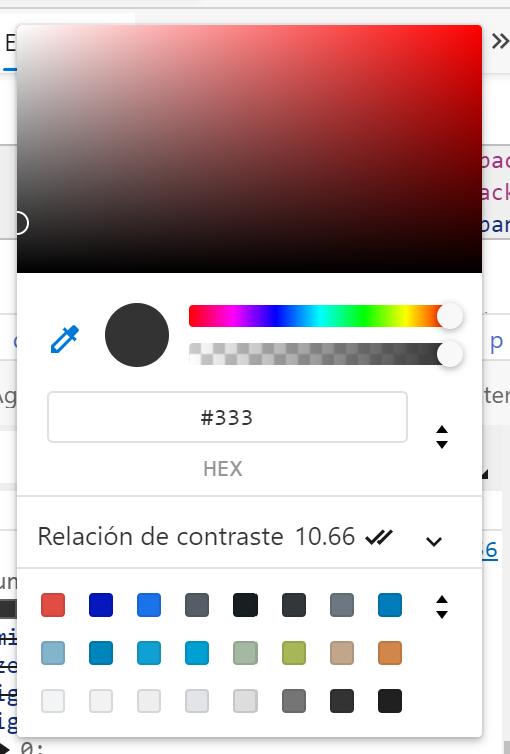
Voy al grano, selecciona un elemento que tenga texto. En las herramientas para desarrolladores, Elementos, busca la pestaña Estilos. Dentro de estilos busca el color que se está aplicando al texto del elemento. Si haces click encima del color abrirás el selector de color de Chrome.

Como puedes ver se desplega una serie de elementos similares a los de WordPress o Photoshop para seleccionar colores. Destacar que podemos ver el código del color en tres formatos: hexadecimal, RGBA y HSLA.
Fíjate que la herramienta tiene en la parte inferior, encima de los colores y paletas establecidas una frase: “Relación de contraste“, un valor y un doble tick. Si desplegas esta zona el contenido cambia. Aparecen dos líneas más: AA: 3.0 y un tick, AAA: 4.5 y otro tick (si la combinación de colores es adecuada). Esto hace referencia a las dos normas sobre contraste de color que hay en las WCAG 2.1 (Web Content Accessibility Guidelines) que establecen que el contraste mínimo para el texto de tamaño normal debe ser 3.0 o superior y el contraste mejorado para el mismo tamaño de texto debe ser 4.5 (es decir, una norma más estricta que la de contraste mínimo). Además también aparece un selector de color y una muestra del color de fondo del elemento y el color del texto.

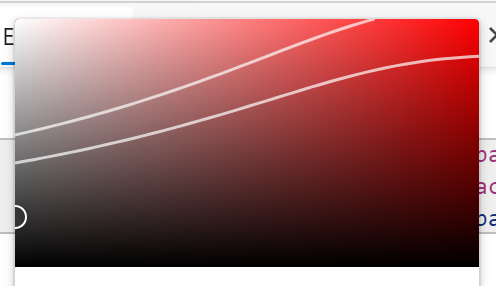
Pero la parte superior del panel también ha cambiado. En la zona con las variaciones del color han aparecido dos curvas. Indican los colores que respetan cada una de las dos normas WCAG para el color de fondo actual.

Y ya está, de esta forma puedes ir modificando el valor del color y situarte dentro de la zona que asegure el nivel mínimo de contraste que decidas respetar. Además, a medida que cambias el color del texto irá cambiando el color en la página para que puedas ver como queda, ¡genial!.
Aquí te dejo un pequeño video con todo el proceso, espero que te sea útil este truco 😉
Firefox también tiene su selector de color y mediante ticks te avisa de si el contraste es adecuado o no, pero no te muestra las diferentes zonas como hace Chrome y derivados.
¿Alguna duda?
Deja una respuesta