
Seguro que sabes que soy un firme defensor de la necesidad de que los enlaces siempre vayan subrayados. ¿Por qué? Muy simple, porque es el estándar de facto para los enlaces por ser su estilo por defecto en cualquier navegador.
Si algo se ha convertido en una costumbre, y encima una costumbre que funciona, es mejor no cambiarlo. Saber que los enlaces están subrayados es algo muy útil porque podemos identificar de forma visual los elementos que son enlaces entre todo el texto de la página.
La identificación visual es algo muy importante para diferentes grupos de personas, por ejemplo:
- Personas que navegan con teclado y usan su visión
- Personas con diversidad cognitiva
- Personas mayores que se inician en la informática
Alternativas al subrayado de los enlaces
¿Se puede usar un cambio de color para identificar los enlaces? Sí
¿Se puede usar un cambio de estilo del texto para identificar los enlaces? También
La norma acepta estas formas para identificar visualmente los enlaces, aunque con matices. Para más información te dejo este artículo: Subrayar los enlaces como medida de accesibilidad, ¿obligatorio u opcional?
Texto subrayado que no es un enlace
Por otro lado, sería de esperar que no subrayemos texto que no es un enlace. Es frustrante que hagamos clic en un texto subrayado y que no sea un enlace. Los usuarios visuales que navegan por teclado lo encontrarán molesto mientras que las personas con diversidad cognitiva y las personas mayores probablemente lo encontrarán confuso y frustrante.
Entonces, ¿debemos evitar subrayar texto que no sea un enlace? Sí, pero no. Ay, los peros. Hay que ver lo que me gustan los peros.
Elementos ins y del
En el estándar HTML5 existe un elemento cuyo estilo predefinido es el subrayado, se trata del elemento ins. Este elemento, junto con su “pareja”, el elemento del nos permiten editar (insertar y eliminar contenido) semánticamente un documento que ya existía.
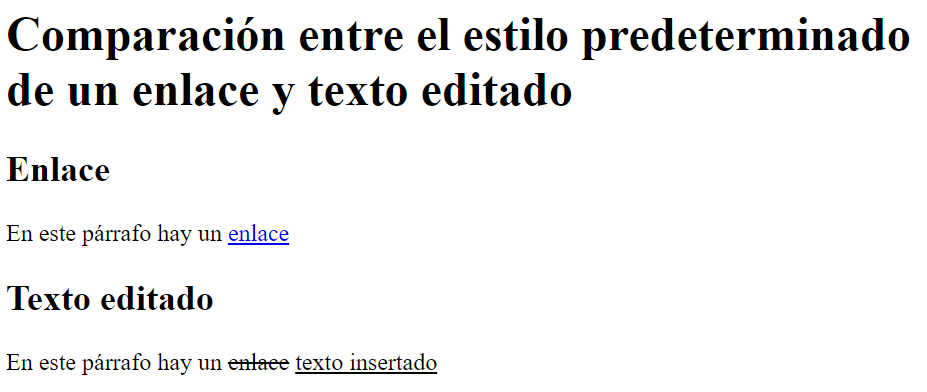
Como su estilo visual por defecto es el subrayado es correcto que el texto insertado con ins tenga un cierto parecido con un enlace. Ahora bien, analicemos su estilo predeterminado. En la imagen 1 te muestro como es el estilo predeterminado de un enlace (subrayado y en color azul), texto eliminado (texto tachado) y texto insertado (texto negro subrayado).

Podemos discutir si es lo más adecuado o no, pero son los estilos predeterminados y por tanto son aceptables. El texto insertado va subrayado y es del mismo color que el texto que lo rodea mientras que los enlaces van subrayados y son de un color diferente al texto que lo rodea. Además, los enlaces deben tener estilos definidos para cuando se encuentran en estado focus y hover, mientras que el texto insertado no puede recibir estos estados.
Atributos
Estas dos etiquetas pueden ir acompañadas de dos atributos
Cite
El atributo cite sirve para explicar el motivo por el cual se hace el cambio. Normalmente se enlaza a otro documento que es la base para generar el cambio, por ejemplo, hacer referencia a un documento estándar que ha sido modificado. Este atributo también sirve para los elementos blockquote y q con la finalidad de explicar la cita o indicar su origen.
Datetime
Con datetime indicamos la fecha exacta en la que se ha realizado el cambio. La fecha se debe introducir en el formato adecuado.
Accesibilidad
Editar un texto de esta forma está muy bien, pero existe otro pero. Algunos lectores de pantalla no soportan estas etiquetas. Te dejo una transcripción de cómo lee NVDA el ejemplo de la imagen 1:
encabezado nivel 1 Comparación entre el estilo predeterminado de un enlace y texto editado encabezado nivel 2 Enlace En este párrafo hay un enlace enlace encabezado nivel 2 Texto editado En este párrafo hay un suprimido enlace insertado texto insertado
En cambio, Narrador no es compatible, lee esto:
nivel de título 1 comparación entre el estilo predeterminado de un enlace y texto editado nivel de título 2 enlace En este párrafo hay un vínculo enlace. Título 2 texto editado En este párrafo hay un enlace texto insertado.
¿Qué se puede hacer? Muy fácil, debemos de insertar texto que únicamente se muestre al lector de pantalla. De esta forma Narrador leería:
nivel de título 1 comparación entre el estilo predeterminado de un enlace y texto editado nivel de título 2 enlace En este párrafo hay un vínculo enlace. Título 2 texto editado En este párrafo hay un inicio del texto eliminado enlace fin del texto eliminado inicio del texto insertado texto insertado fin del texto insertado.
Y en NVDA se escucharía:
encabezado nivel 1 Comparación entre el estilo predeterminado de un enlace y texto editado encabezado nivel 2 Enlace En este párrafo hay un enlace enlace encabezado nivel 2 Texto editado En este párrafo hay un suprimido inicio del texto eliminado enlace fin del texto eliminado insertado inicio del texto insertado insertado texto insertado fin del texto insertado
Es evidente que en NVDA complicamos la comprensión, también eso se debe a la poca gracia que tenía el ejemplo que he puesto pero bueno no pasa nada, creo que la idea se entiende.
Resumen
Lo recomendable es que los enlaces tengan un estilo en el que cambie el color del texto y el enlace esté subrayado. En general no debemos subrayar ningún otro tipo de texto, pero cuando tenemos que editar un documento para añadir y/o eliminar texto en vez de usar estilos visuales usaremos las etiquetas ins y del. El estilo predeterminado de la etiqueta ins es subrayado y eso es aceptable. Pero ojo, algunos lectores de pantalla no soportan bien estas etiquetas y habrá que recurrir a texto oculto para que el lector de pantalla avise correctamente de los cambios en el documento.

Deja una respuesta